WordPress で AdSense 広告クローラのエラーが出た場合の対処法

WordPress で運用しているサイトに対して、AdSense のページで次のようなエラーが表示された場合の対処法について説明します。
AdSense で広告クローラのエラーが生じており、収益の損失が発生する可能性があります
AdSense の広告クローラとは?
ページに掲載された内容を確認するためのプログラムです。関連性の高い広告を配信できるようにするために、コンテンツの内容を分析する役割を担っています。
AdSense クローラについて – AdSense ヘルプ
つまり
クローラのエラーが生じる = 適切な広告が配信されなくなる
と考えてください。
主な原因はプレビュー時の広告表示
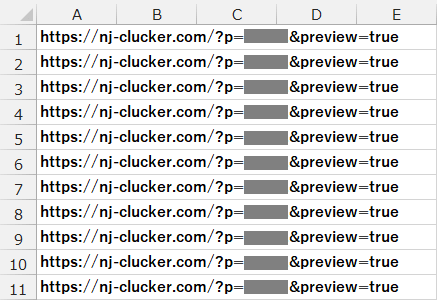
AdSense のサイト上でエラーの詳細を確認すると、エラーの原因となったページの URL が表示されます。画面上は一部しか確認できませんが、ダウンロードすることで全てのページを確認できます。
広告クローラのエラー URL リスト

こちらが僕のサイトにおいてクローラのエラーとなった URL 一覧です。
ご覧の通り全て末尾に「preview=true」と付いていることが分かります。これは WordPress の新規投稿においてプレビューを実施した場合に利用される URL です。
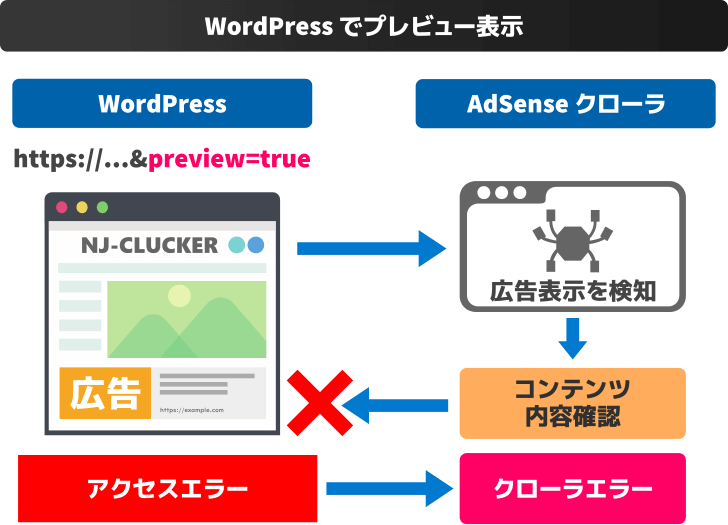
広告クローラエラーになるまでの流れ
プレビュー段階では公開前の記事であるため、外部からのアクセスが遮断されます。つまり、プレビューを表示した時点で、どの URL から AdSense 広告が呼び出されたか検知されるものの、関連性の高い広告を配信するためにコンテンツ内容を確認しようとすると、アクセスが拒否されてエラーになってしまいます。

広告クローラのエラーは即時に発生するものではない
一般的に AdSense クローラは週に1度動きます。これは前述の公式ヘルプページにも記載されています。おそらくこれは既存のページに対するものであり、新規ページに関してはその限りではないと思われます。
それでも新規ページの画面を表示する度にクローラが動くわけではないため、プレビュー画面を表示してもエラーにならないケースもあります。僕の実体験に基づくと、記事の作成に時間を掛けたもの、その上で何度もプレビュー画面を表示して確認した場合に、広告クローラエラーが表示される頻度が高いことが確認されています。
広告クロールエラーの対応は必要か?
対応は必ずしも必要ではありません。エラーになった WordPress のプレビュー画面の URL は、記事が公開された時点で正規の URL へリダイレクトされます。
よって公開前は広告クローラがアクセスできずにエラーになっていた URL も、公開後に改めてアクセスされると、正しいアドレスを参照してエラーが発生しなくなります。
結果的には正しい状態になります。しかし広告クローラがアクセスできない画面に AdSense が掲載するのは望ましくありません。特にログインよる閲覧制御をしていないのであれば、尚更そのようなページが存在しないことをクローラに伝えるためにも、対応しておいたほうが良いでしょう。
AdSense の [設定] → [クローラアクセス] から、ログインが必要な画面のアクセス情報を登録しておくことで、クローラがアクセス拒否されず巡回できるように設定することも可能です。
対処法はプレビュー時に AdSense を表示させない
広告クローラエラーになるまでの流れを確認して分かる通り、プレビュー画面で AdSense を非表示にしてしまえば、広告クローラが巡回してくることはありません。
WordPress のプレビュー画面で AdSense を表示させない方法
WordPress のプレビューを検知する条件を加える
標準関数の is_preview() を用いて条件分岐することで、AdSense のコード出力するか否かを制御することができます。
WordPress サンプルプログラム
<?php
// プレビュー画面で AdSense を表示しない
if ( !is_preview() ){
?>
<!-- AdSense のコード-->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins
...
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<?php
}
?>AdSense コードの記述箇所によっては、例えば 404 エラー画面で広告を表示させないように、既に別の if 条件を使って条件分岐をしているかもしれません。その場合は、既存の if 文に And 条件の && や Or 条件の || を使って、条件を追加すれば大丈夫です。
<?php
// 404 とプレビュー画面で AdSense を表示しない
if ( !is_404() && !is_preview() ){
?>
<!-- AdSense のコード-->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins
...
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<?php
}
?>PHP 初心者のために簡単に説明しておくと、is_preview() はプレビュー表示であることを判断する関数で、頭に ! エクスクラメーションマークを付けることで「○○ではない」と否定する条件に変わります。
なお、これらの変更はテーマファイルを直接修正することになるので、必ずバックアップを取得した上で修正してください。PHP のプログラムを間違えてしまうと、サイト全体が表示されなくなることがあります。
display:none; は意味がない
AdSense の非表示処理は、必ずコードそのものを表示しないように PHP プログラムで制御しましょう。CSS の display: none; は、画面上に表示させないようにするだけで、中身の読み込みは行われてしまいます。
またレスポンシブ広告ユニット以外は、スタイルシートで非表示にすることが禁止されています。ポリシー違反にならないようにご注意ください。