YUI Compressor で css の .min ファイルを生成すると calc 関数でスペースが圧縮される問題を解決する方法

CSS の calc 関数は、width や height のようなサイズを指定するプロパティにおいて、パーセント (%) とピクセル (px) のサイズを混在して定義する場合に用いられます。
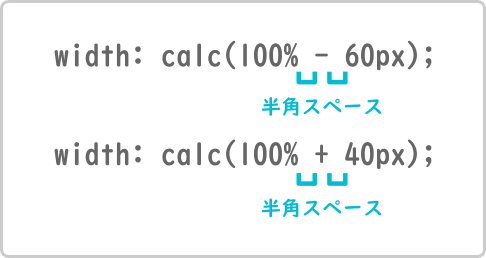
- width: calc(100% – 60px);
- width: calc(100% + 40px);
この cacl 関数を利用する際に最も注意しなくてはいけないポイントが「+ と – の記号の前後に半角スペースを指定すること」です。必ず符号を半角スペースで挟むように記述しないと、calc 関数が正しく機能しません。

YUI Compressor が calc 内の半角スペースを消してしまう問題
Web ページの表示を高速化する方法の1つに、スタイルシートや JavaScript の余計なスペースや改行を取り除き、全体のファイルサイズを圧縮する手段があります。これは無駄な情報を省きファイルサイズを小さくすることで、読み込み速度を向上させるテクニックです。
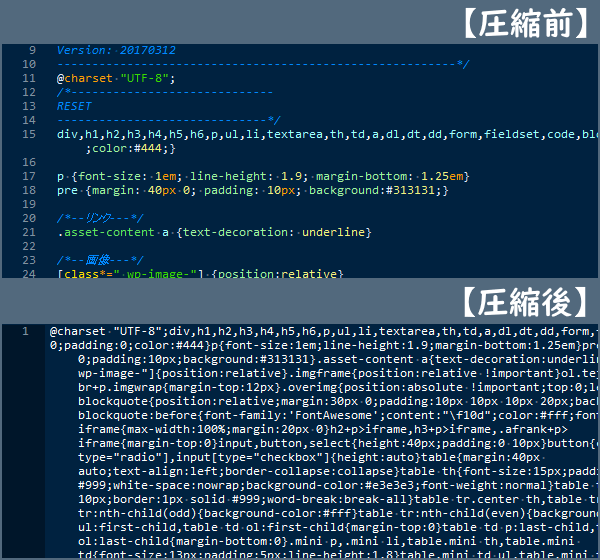
例えば CSS ファイルであれば、次のようにコメントまで削除された状態で圧縮されます。

この圧縮ツールの代表的なものが YUI Compressor です。Java のファイルで提供され、様々なソフトに組み込めるようになっています。ちなみに僕は Sublime Text にプラグインを追加して利用しています。
しかしこの YUI Compressor ですが、CSS で calc 関数を利用していると、ある条件下において符号の前後にある半角スペースが圧縮されてしまうバグが潜んでいるのです。
calc 関数のスペースが圧縮される条件
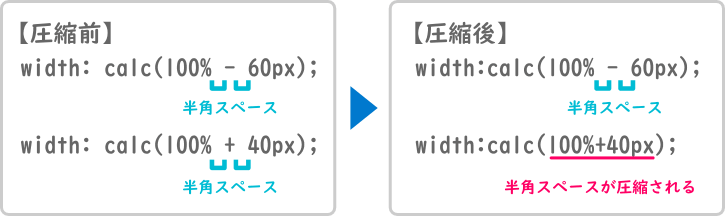
その発生条件は「calc 関数の計算式にプラス記号が含まれる場合」です。マイナスの減算においてはスペースを維持してくれるのに、加算処理になるとスペースが圧縮されてしまうのです。

calc 内の演算式にスペースが含まれていないと文法エラーになるため、CSS の定義として認識してくれません。そこでこのバグを避けるために、記述方法を工夫します。
.min 圧縮しても calc 関数の足し算が正常に処理される方法
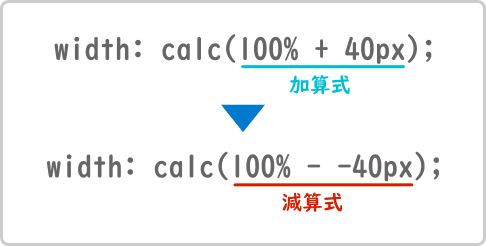
マイナス記号であれば問題は起こらず、プラス記号になるとバグで引っかかる。そこで加算式を、次のように減算式に書き換えて対応します。

これらの式は同じ計算式を表しています。マイナス同士で打ち消して、加算処理にしてしまう数学の基本テクニックです。
calc 関数内の計算を減算処理にしてしまえば、YUI Compressor でも半角スペースを残したまま圧縮してくれます。CSS の文法上も問題ありません。そして YUI Compressor 側でこのバグが修正されても、CSS ファイルをプラスに戻す必要はないのでご安心ください。
以上、YUI Compressor で css の .min ファイルを生成したときに calc 関数内の半角スペースが圧縮される問題を解決する方法でした。