display: flex で横並びにした画像が縦に伸びてしまう問題の対処法
2021/04/24

Flexbox で、高さの要素が違う画像を横並びにしたときに発生する問題。高さが短いほうの画像が、高さの長い画像に合わせて縦に伸びてしまう事象が起こります。まずはサンプルをご覧ください。
Flexbox の縦に伸びる問題
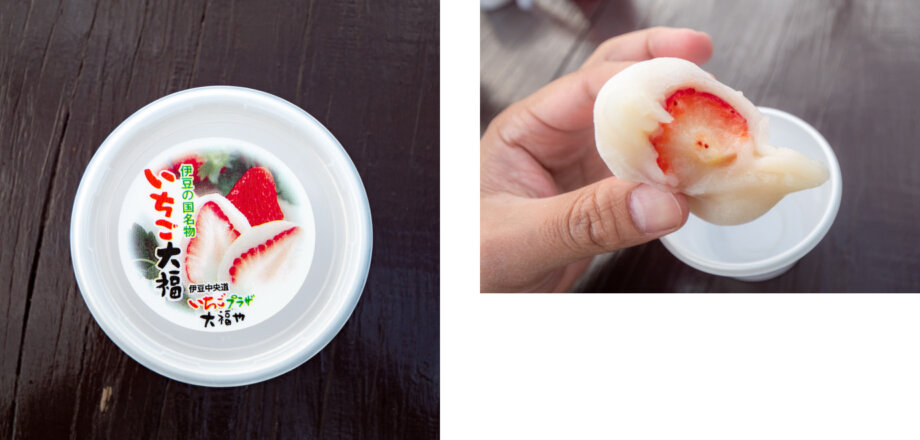
表示させたいイメージ
本来の画像が持つ縦横比を変えることなく、このように表示させたい。

発生した問題
右側の画像が、縦の長い左側の画像の影響を受けて、縦が伸びてしまう事象が派生。横幅はそのままなので、画像のバランスが崩れてしまいました。

ではこの事象を解決する対処法を紹介します。
解決方法
align-items を利用する
対処法は簡単です。次のように display: flex; を定義している要素に align-itemx プロパティーを設定するだけ。
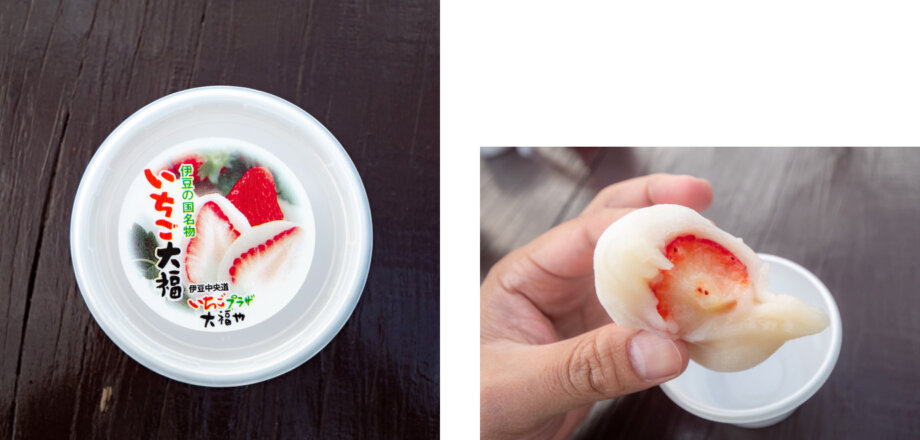
Flexbox の要素を上揃えにする
.flexbox01 {
display: flex;
align-items: flex-start;
}この場合 flex-start を設定したことで、通常は要素の上端、つまりこの例では画像の上を基準にして揃うようになります。
align-items で設定できる値
| flex-start | 要素の上端を基準に揃える |
|---|---|
| flex-end | 要素の下端を基準に揃える |
| center | 要素の中央に揃える |
| baseline | 要素内のベースラインを基準に揃える |
| stretch | 一番高さのある要素に合わせて伸ばす(初期値) |
このように stretch が初期値であるため、align-items を定義しなければ、自動的に縦に伸びてしまうわけです。
サンプルでは要素の上に合わせる例を紹介しましたが、設定値を変えることで下揃えしたり、中央揃えにできます。
Flexbox の要素を下揃えにする
Flexbox 要素の下揃え
.flexbox01 {
display: flex;
align-items: flex-end;
}
baseline の値は、主に英語圏で要素内にアルファベットのテキストが含まれるケースにおいて利用されます。画像要素に対しては flex-end で下揃えにすれば OK です。
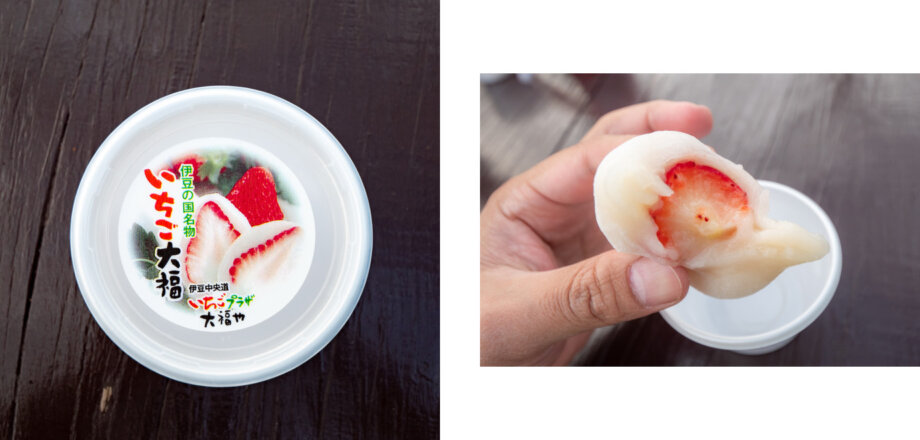
Flexbox の要素を中央揃えにする
Flexbox 要素の中央揃え
.flexbox01 {
display: flex;
align-items: center;
}
以上、display: flex で横並びにした画像が縦に伸びてしまう問題の対処法でした。