画像圧縮する TinyPNG のプラグインを導入して WordPress の表示速度をアップする方法!転送量の削減にも貢献!

WordPress にアップロードする画像ファイルを圧縮していますか?
レンタルサーバーを借りていると、月間や1日あたりのデータ転送量を意識する人が多いと思いますが、転送されるデータ量の大半は画像ファイルになります。サイトによっては画像をほとんど使っていないケースがあるものの、一般的には 90% 以上、そして多いと 97% 近くが占めることもあります。
1つの画像データサイズが大きいメリットは「画質がきれい」だと思っている人が多くいます。半分正解ですが、半分は間違っています。なぜなら同等の画質でもファイル容量を小さくすることができるからです。
もうちょっと正しい言葉に直すと「人の目では判断できないレベルで画像を下げることにより、ファイル容量が小さくできる」ということです。ファイルサイズが縮小されればデータを読み込む時間が短くなるので、全体の表示速度が向上します。最終的にはサーバーのデータ転送を減らすことにも貢献する大きなメリットを得られます。

では具体的にどのようにして画像を圧縮すれば良いのでしょうか?今回は WordPress のプラグインとして導入することができる「Compress JPEG & PNG images」をご紹介します。
Compress JPEG & PNG images ってどんなプラグイン?
Compress JPEG & PNG images — WordPress プラグイン
このプラグインは、ネット上で PNG や JPEG 画像ファイルを圧縮することができる Web サービス「TinyPNG」を利用しています。オンライン画像圧縮と言えば TinyPNG か JPEGmini と言われるほど有名なサービスで、このプラグイン自体 TinyPNG により提供されています。
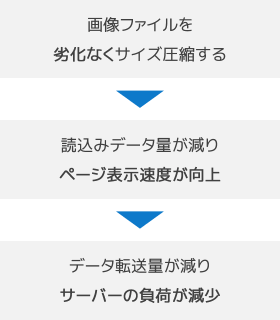
どのように画像圧縮されるか簡単に説明すると、次のような流れになります。

圧縮処理は TinyPNG のサーバーで行われます。サムネイル含め圧縮する画像数に依りますが、通常の画像アップロードよりも処理時間が長くなります。
Compress JPEG & PNG images の特徴
- 無料で利用できる(条件あり)
- 平均して 30% ~ 40% の容量に圧縮される
- プラグイン導入前にアップロードされた画像も圧縮可能
- 圧縮対象のサムネイルを指定できる
- WordPress のサーバーには負荷が掛からない
プラグイン導入後どのくらい転送量が減るのか
プラグイン導入前は、全体のデータ転送量のうち 91% が画像ファイルでした。現在このサイトにおける1か月のデータ転送量は次の通りです。
| ファイル種類 | 月間転送量 | 割合 |
|---|---|---|
| 画像ファイル | 143.4GB | 76% |
| JavaScript | 18.0GB | 9.6% |
| CSS | 13.8GB | 7.3% |
| HTML | 13.2GB | 7% |
| その他 | 108MB | 0.1% |
圧倒的に画像が占めているのは変わりありません。それでも画像圧縮プラグインを導入する前より、画像ファイルの転送量が約3分の1まで削減されているのです。データサイズとして約 300GB も減らせたので、プラグイン導入の恩恵を感じています。
Compress JPEG & PNG images の利用条件
このプラグインは無料で使うことができるのですが、外部のサーバーを経由するため次のような前提条件があります。
- メールアドレスによるユーザー登録が必要
- 無料で圧縮できるのは月間500枚まで
- それ以降は1枚あたりで料金が発生する
- 利用可能枚数は月初にリセットされる
画像の処理枚数のカウントはサムネイルも1と数えられます。つまり WordPress で画像をアップロードした時に、テーマの設定によりサムネイルが3ファイル作られるとしたら、合計4枚の画像圧縮が必要になるので、無料で圧縮できる枚数は残り496枚になります。
もし圧縮不要なサムネイルが存在しているのであれば、設定で対象外にすることも可能です。
501枚以上は有料になりますが、クレジットカードを登録していなければ500枚に達した段階で、アップロードしても圧縮が行われなくなります。意図しない利用料金が生じることはないので安心してください。その際 WordPress には、上限に達した旨メッセージが表示される仕組みになっています。
500枚以降は、合計10,000枚まで1枚あたり $0.009、それ以上は1枚あたり $0.002 になります。例えば月1,000枚の画像を圧縮すると $4.50 程度なので、有料プランの利用は必要に応じて検討してください。なお、クレジットカード情報を登録するだけで、有料プランを利用できるようになります。
Compress JPEG & PNG images の導入手順と使い方
プラグインをインストールする
WordPress 管理画面の [プラグイン] → [新規追加] から「Compress JPEG & PNG images」を検索してインストールします。プラグインを有効化にすると、プラグイン一覧の画面上部に次のようなメッセージが表示されます。
Compress JPEG & PNG images: Please register or provide an API key to start compressing images
リンクになっているので、クリックすると設定画面に移動します。ここではユーザー登録をしたり、登録後に取得できる API キーを設定することができます。
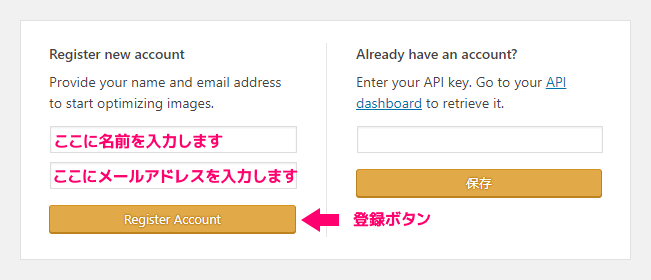
ユーザー登録から API の設定まで
では、この画面からユーザー登録を行いましょう。必要な情報はメールアドレスと利用者名です。初期設定で WordPress に登録してあるメールアドレスが入力されているので、そのまま名前だけ入力すれば登録できます。

登録が完了すると画面が切り替わり、入力したメールアドレスに登録が完了した旨メールが届きます。サービスを利用するための API キーは、自動的に WordPress へ設定されます。

これで初期設定は完了です。もうこの段階で、画像をアップロードすれば自動的に圧縮されます。
Compress JPEG & PNG images の設定
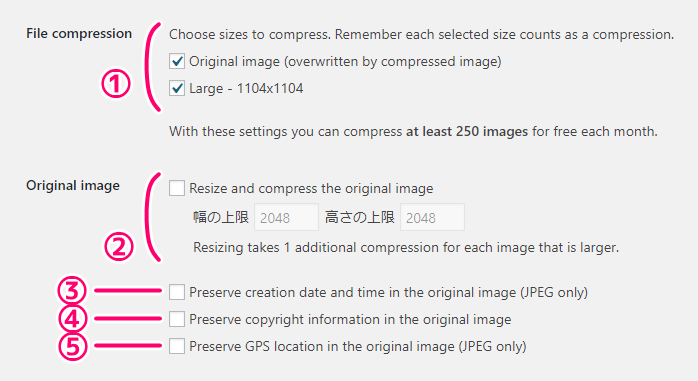
このプラグインの設定は [設定] → [メディア] のページで行えます。全て英語で書かれているので、番号を振って簡単に説明しておきます。

- 圧縮対象データにチェックを入れる。Original はアップロードした画像を指し、それ以外は WordPress のテーマによって設定されたサムネイル(数はテーマにより異なる)になる。
- アップロードした画像サイズが大き過ぎる場合、指定したサイズまで縮小する。ただしこの縮小処理も1カウントされてしまう。
- JPEG の撮影日時情報を残したままにする。
- 画像のコピーライト情報を残しておく。
- JPEG の GPS 情報を残しておく。
① 以外は初期値でチェックが入っていません。③~⑤ は meta データと呼ばれる、画像ファイル内に保持する文字情報です。
meta データは個人情報が含まれる場合があるので、残したい意図がない限りは、圧縮時に削除してしまって構いません。基本的には初期設定から変更せずに利用してください。
画像圧縮方法
これまでと同様に画像をアップロードすることで、自動的に圧縮する処理が動いてくれます。TinyPNG のサーバーで圧縮する処理が動くため、これまでよりもアップロードが完了までの時間が長くなります。タイミングによっては30秒以上掛かることもあります。
圧縮するサムネイルの数によっても処理時間は変わるので、前項の設定画面から、状況に応じて圧縮対象のサムネイルを解除してください。
アップロード済みのファイルを圧縮する方法
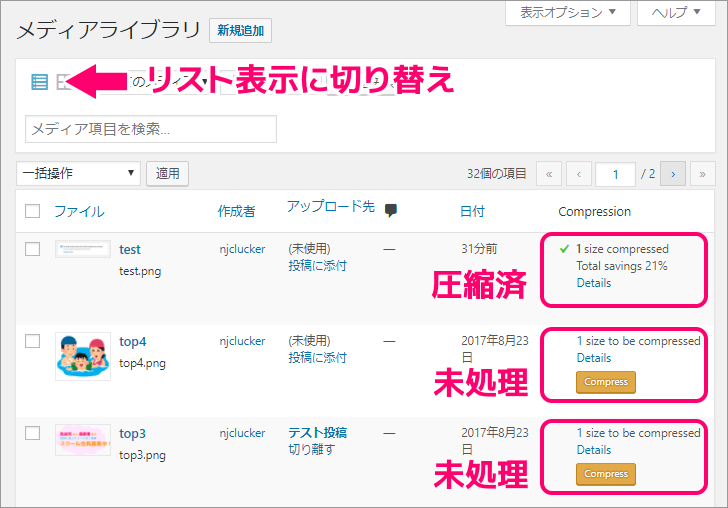
プラグイン導入前のファイルは、未圧縮のままアップロードされています。圧縮状態は WordPress の [メディア] メニューを開き、リスト表示に切替えることで確認することができます。

未圧縮のもの、一部のサイズの圧縮が残っているものは [Compress] のボタンが表示されるので、そちらをクリックすることで圧縮が実行されます。ただ、未圧縮のファイルが多いと1つずつクリックするのは大変です。そこで一括圧縮を行う方法を別途紹介しましょう。
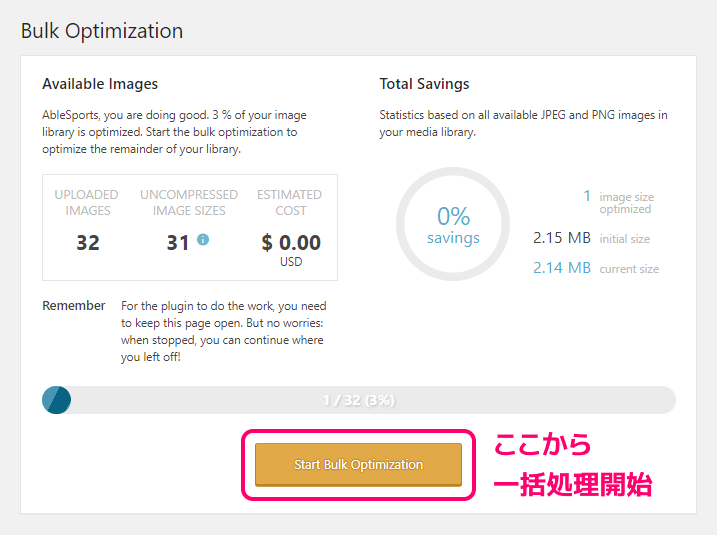
メニュー [メディア] → [Bulk Optimization] を開きます。全ファイルの圧縮状態を確認できる画面が表示されます。
そこで下部にある [Start Bulk Optimization] ボタンをクリックすると、未圧縮の画像を検索して、1ファイルずつ自動的に圧縮処理が行われます。

対象ファイル数が多いと、かなり時間が掛かってしまいます。もし途中で止めたい場合、先程クリックしたボタンにフォーカスを合わせると [Cancel] と表示されるので、そこからキャンセルを行ってください。
そのまま放置しておけば、全ての対象ファイルが圧縮し終えると自動的に停止します。
一度圧縮した画像は元に戻すことができません。画質の劣化が気になった時に元に戻せるように、予めバックアップを取っておくことをおすすめします。
プラグインインストール直後にアップロード済みのファイルを一括圧縮すると、一気に月の上限ファイル数に達してしまうことがあるのでご注意ください。
無料で圧縮できる上限ファイル数を超えた場合
無料で処理できるファイル数は500ファイルまで、それ以上は1枚単位で料金が発生します。ただ、クレジットカード情報を登録していなければ、利用料金が発生することはありません。
クレジットカード未登録の場合、上限ファイル数に達すると、その月は画像をアップロードしても未圧縮の状態でサーバーにアップされます。WordPress の画面上には、上限に到達した旨のメッセージが表示されるので、翌月以降に前項の手続きにてアップロード済みファイルの圧縮を行ってください。
EWWW Image Optimizer ってどうなの?
画像圧縮するプラグインを調べると、真っ先にこちらのプラグインが挙がってきます。
EWWW Image Optimizer — WordPress プラグイン
圧縮系ではメジャーなプラグインですが、内部サーバーで処理するため負荷を考えると僕の需要には合わずに導入を断念しました。利用状況によって向き不向きがあります。詳しくは次の記事にまとめているので、よろしければ参考にしてください。
Compress JPEG & PNG images は設定項目がシンプルで使い勝手も良いので、とても重宝しているプラグインです。過去に何回か上限枚数を超えてしまったことがあるものの、翌月の処理では通常運用に戻っているので、特にアッパーがあることはマイナスに捉えていません。上限を気にしなければメリットしかないプラグインです。WordPress 上での画像圧縮を検討している方は、ぜひ使ってみてください。
以上、TinyPNG を利用した画像圧縮プラグイン「Compress JPEG & PNG images」の紹介でした。