スマホ版 Chrome のヘッダー部分に色をつけるには meta タグを仕掛ければ良い

スマートフォンでネットサーフィンをしていると、サイトによってアドレスバーの部分が彩色されているページがあることに気付くでしょう。通常はグレーですが、青やらオレンジやら、ページによって様々なカラーが設定されています。
Windows 7 の場合、アイコンのカラーの一部を取り出して、タスクバーのアイコン背景色が設定されます。しかしスマホ版 Chrome の場合は、任意のカラーを取得するのではなく、コードの設定により対応させることができます。
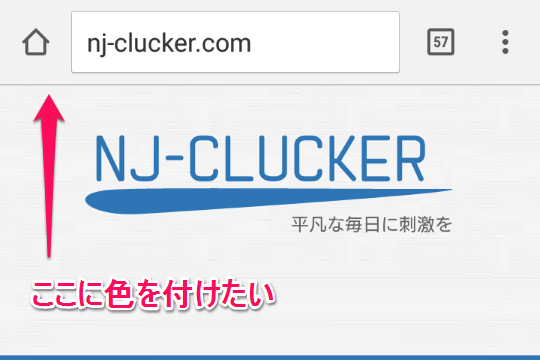
言葉では伝わりづらいので、以下の画像をご覧ください。何をしたいのかと言うと、このアドレスバーのあるヘッダー領域の背景色を変更することが今回の目的です。

パソコン版には対応していないため、設定したコードの確認はスマートフォン上で行う必要があります。
では、実際にどのようなコードを設定するのか、説明していきましょう。
meta タグにテーマカラーを設定する
下記ページは、Chrome ブラウザのヘッダー背景色に関するアナウンスが行われた Google Developers のアップデート情報です。
Support for theme-color in Chrome 39 for Android
簡単に説明すると、Android 5.0 (Lollipop) 以上の Chrome for Android バージョン 39 以降から取り入れられた機能で、HTML ソースの head タグ内に次のような meta タグを記載することで、そのサイトのテーマカラーとしてブラウザが認識して、ヘッダー部分に色がつく仕様になっています。
meta タグの内容
<meta name="theme-color" content="#5588cc">
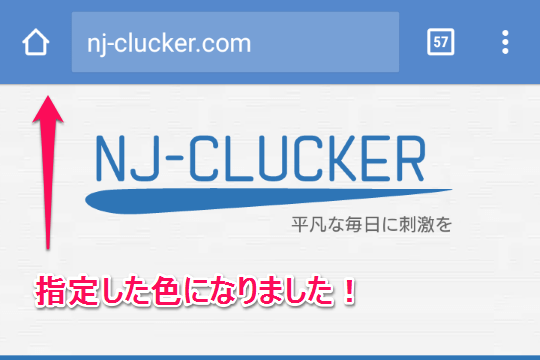
html の head タグ内にこの meta タグを挿入するだけで、指定したカラーコードに応じてヘッダー部分が彩色されます。実際に meta タグを反映してスマホから確認してみましょう。

グレーで寂しかったヘッダーに色がつきました。元々余計なものがないシンプルな構成のサイトだったので、このようにヘッダー部分に色が入るだけで印象が変わりますよね。
余談ですが前述のアップデート情報に、ハイレゾ(高解像度)のアイコン対応についても言及されていますね。192 x 192 のサイズを推奨しているようですが、こちらも画像ファイルさえ用意しておけば次の meta タグで設置できます。
<link rel="icon" sizes="192x192" href="[画像url]">
どちらもヘッダー部分に meta タグを挿入するだけの簡単な方法で実現できますので、皆さんもぜひ試してみてください。