WordPress の管理画面に独自 CSS を適用して文字サイズを大きくする【4Kモニターに対応】

パソコンの液晶モニターを 24 インチから 31 インチに、フルハイビジョンから 4K モニターに変えたところ、WordPress の管理画面の文字が小さすぎて見えにくくなる問題に遭遇しました。
簡易的な対応としては、ブラウザの倍率を変更する方法が1つ。しかしそれだと、見栄えチェックのプレビュー時に倍率を元に戻す手間が掛かってしまいます。
そこで WordPress 管理画面用の CSS を作成して 4K モニターに最適化した値を設定したところ、圧倒的に作業効率が向上しました。個人的にかなりおすすめできる対応なので、外部ファイルを管理画面に読み込む方法と、僕が 4K モニター用に設定した CSS データを共有します。
管理画面にオリジナルの CSS を適用する
手順は次の通り。
- 管理画面用 CSS ファイルを作成
- 作成したファイルの読み込み処理を functions.php に追加
新しく CSS ファイルを用意する
管理画面で外部 CSS を利用する目的は、文字サイズ含め表示サイズを大きくすることです。
下記ソースは、実際に僕が WordPress 管理画面用として使っている CSS です。HTML の表示領域が 1920px 以上になると適用される仕組みです。ウィンドウを最大化にした状況で利用するのを想定して、このサイズに設定しています。
@media screen and ( min-width: 1920px ){
html.wp-toolbar {
padding-top:2.5em!important
}
div,li,a,
#my_sectionid *,
.widefat *,
#post-body-content button,
#postbox-container-1 input {
font-size:1rem!important
}
*:before {
font-size:1.5rem!important
}
.wp-editor-area {
font-size:1.1rem!important
}
#ed_toolbar input {
font-size:1.2rem
}
#poststuff #post-body.columns-2 {
margin-right:26rem
}
#poststuff #postbox-container-1 {
margin-right: -26rem!important;
width: calc(26rem - 20px)!important
}
#poststuff #post-body.columns-2 #side-sortables {
width: calc(26rem - 20px)
}
#wpadminbar {
height:2.5rem!important
}
#wpcontent,
#wpfooter {
margin-left:12em!important
}
#adminmenu,
#adminmenu .wp-submenu,
#adminmenuback,
#adminmenuwrap {
width: 12em!important
}
#adminmenu .wp-submenu {
left: 12em
}
.categorydiv div.tabs-panel {
max-height: 25rem!important;
}
}
こちらはテキストエディター用に最適化しているものです。
CSS 作成のポイントは次の通り。
- 画面が小さいモニターを使う場合は元の設定のまま
- 指定サイズの単位は px ではなく em または rem を使用
- ボタンは大きめにして利便性を向上
ファイル名および格納先は好きにしてください。僕はファイル名を style-admin-panel.css として、テーマの直下に格納しました。
作成した CSS を管理画面に読み込む
あとは外部 CSS を読み込むだけ。処理は functions.php に記載します。
追加したソースコードは次の通り。管理画面に限定してファイルを読み込むようにしているのがポイントです。
//--------------------------------------
// 管理画面に独自CSSを適用する
//--------------------------------------
function add_admin_style(){
// ファイルの場所を指定(テーマフォルダ)
$setUrl = get_template_directory_uri().'/style-admin-panel.css';
// スタイル読み込みキューに追加
wp_enqueue_style( 'original_admin_style', $setUrl );
}
// アクション追加(管理画面用のキューに追加)
add_action( 'admin_enqueue_scripts', 'add_admin_style' );ファイルの場所は、使用しているテーマのフォルダです。$setUrl の設定値を変更すれば、CSS ファイル名や格納先を任意のものにできます。
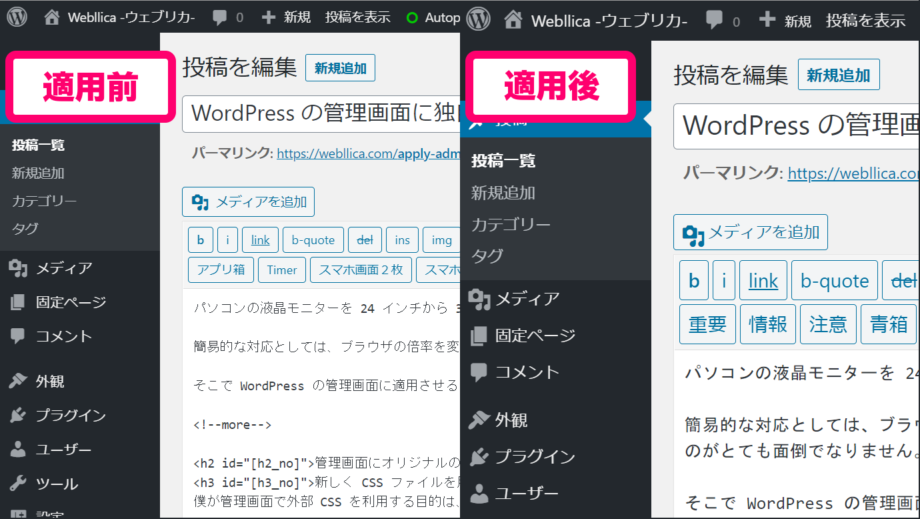
変更前・変更後の画面イメージ
仕上がりのイメージはこのような感じ。全体的に表示が大きくなり、スケーリング(ディスプレイ設定の表示倍率)の影響を受けていた、全角・半角のフォントウェイトの相違もなくなりました。

これで大きな 4K モニターを使っても快適に WordPress が編集できるようになります!
他のパソコンで編集する場合の懸念
ここで紹介した CSS は、4K の大型モニターに適用したサイズです。外出時はノートパソコンで編集する場合など、利用するパソコンによっては設定したサイズが大き過ぎることもあります。
そんな場合は、CSS に記載した1行目にあるメディアクエリの px 値を変更すれば対応できます。例えば min-width を 1440px に変えれば WQHD モニターまで既存サイズのまま表示されます。
そもそもある程度のモニターサイズがないと適用されない仕組みにしているので、スマホやタブレットで編集するときはこれまで通りのサイズで行えます。
CSS の設定値をいじれば、設定はいくらでも変えられます。大画面環境において確実に使い勝手が良くなるので、あとは自分の好みに仕上げてください。