WordPress でスクロールにより画像を遅延読み込みするプラグイン Lazy Load

画像ファイルは容量が大きいため、Web ページのデータ転送量に直接影響を与えます。もし、画面のスクロールに応じて、表示に必要な画像だけを後追いで読み込めば、次のようなメリットがあります。
- 無駄な転送を抑えることができる
- 初期描画のページ読み込み速度が高速化される
- 読み込み動作が閲覧者の目に止まるので、無意識的に画像に目がいく
サイト転送量の80%は画像ファイル
僕のサイトの場合、Web サイト内の転送データの 8割強が png や jpg の画像ファイルです。通常はページの閲覧途中で離脱しても、ページ内の画像は全てダウンロードされ、ブラウザにキャッシュされます。
全ての人が表示したページを最後までスクロールするわけではないため、かなり無駄なデータ転送が発生している現実があります。サーバーによっては一日あたりの転送上限が決められているので、可能ならば無駄な転送は抑えたいのが正直なところではないでしょうか。
転送量が減ればサーバーへの負荷が減るメリットがある一方で、サイト閲覧者も無駄なデータ取得がなくなるため、トータルでサイト表示の高速化にもつながります。
転送量軽減・サイト表示の高速化を実現する Lazy Load
Lazy Load は画像の遅延読み込みを実現するプラグイン
そこで今回紹介するのが WordPress のプラグイン「Lazy Load」です。他にも画像の遅延読み込みプラグインはいくつか存在しますが、最も機能がシンプルで無駄のない Lazy Load が個人的には気に入って使っています。
WordPress › Lazy Load « WordPress Plugins
このプラグインの作成者には、WordPress.com の VIP team のメンバーも名を連ねています。
This plugin is an amalgamation of code written by the WordPress.com VIP team at Automattic, the TechCrunch 2011 Redesign team, and Jake Goldman (10up LLC).
Lazy Load は更新されていない危険なプラグイン?
2018年4月現在のバージョンは 0.6.1 です。こちらは約2年前に更新されたもので、プラグインとしては少し古いと思うかもしれません。
WordPress では、頻繁に更新されていないプラグインは脆弱性のリスクがあるため、別のプラグインを利用した方が良いといった考え方が一般的です。しかしこの Lazy Load は機能がシンプルであるため、頻繁に更新が行われません。
過去にバージョン 0.5 から 0.6 へ更新するまでに3年掛かった実績もあります。単純な機能のプラグインであるため、WordPress がバージョンアップしても更新不要だったと考えてください。プラグインを作ったまま放置されているのではなく、更新は必要に応じて行われます。
Lazy Load に関しては、更新していないから良くないと一概に言えるプラグインではなく、最新バージョンでもきちんと動作するプラグインなので、安心してご利用ください。
Lazy Load の利用方法
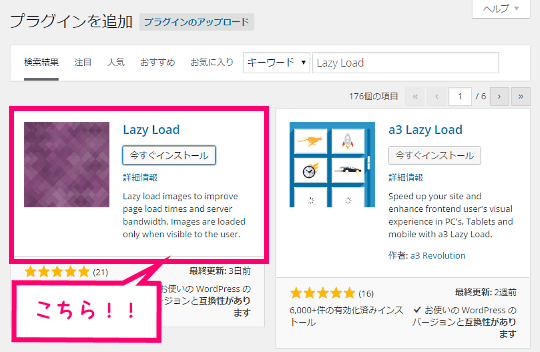
プラグインの追加から「Lazy Load」を検索し、インストール。あとはプラグインを有効化すれば OK です。もうこれで、画像遅延読み込みが行われます。

Lazy Loaed 最新版はスマートフォンにも対応
パソコンだけでなくスマートフォンからの閲覧においても、画像の遅延読み込みが行われます。ただ、性能が弱い古い機種の場合、画像読み込みから表示までの処理に時間が掛かってしまい、スクロールしても表示が間に合わず、体感速度が遅くなってしまうため、僕自身はプラグインに修正を加えて対応しています。
スマホアクセス時に遅延読み込みを対象外にする方法
まず、スマートフォンからのアクセスの場合に Lazy Load を起動させない方法です。
インストール済みプラグインの一覧から Lazy Load の [編集] を選択し、ソースコードを表示します。最初に lazy-load.php のファイルのコードが表示されているので、50行目のコードを次のように書き換えます。
変更前
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() ) return $content;
変更後
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() || wp_is_mobile() ) return $content;
wp_is_mobile() は、スマートフォンなどのモバイル端末からのアクセスを識別するための WordPress 標準関数です。49行目のコメントには、フィードとプレビューとモバイルには適用しないと記載がありますが実装と異なっています。これは旧バージョンでモバイル未対応だったので、アップデート時にコメントだけ修正が漏れてしまったのでしょう。
この設定を実装すると、スマホからのアクセスでは Lazy Load が起動しなくなります。スマートフォンでも遅延読み込みを実現するのであれば、次の修正方法を参考にしてください。
遅延読み込み処理の開始を早める方法
前述の修正は行わず、プラグインのソースの中の lazy-load.js を開いてください。画像読み込みのタイミングを早めるように、次のようなソース改修を行います。
変更前
$( 'img[data-lazy-src]' ).bind( 'scrollin', { distance: 200 }, function() {
lazy_load_image( this );
});修正箇所は 6行目の distance の設定値です。初期設定では、画面スクロールして、画像ファイルの 200px 手前まで来たら読み込むようになっています。これを倍の 400px に変えてあげることで、画像を読み込み始めるタイミングが早くなります。
変更後
$( 'img[data-lazy-src]' ).bind( 'scrollin', { distance: 400 }, function() {
lazy_load_image( this );
});この数値は 400px にこだわらず、実際に自身のサイトを確認して数値を調整すると良いでしょう。
Googlebot に認識させないと SEO 的に不利?!
Lazy Load を導入すると、Googlebot 上では画面下部の画像を認識してくれません。海外SEO情報ブログには、次のような記事が掲載されていました。
Lazy LoadはSEOに不向き? Lazy Loadで表示する画像をGooglebotは認識できないことがある
確かに、レタリングして確認すると認識されていません。
ミューラー氏が提案する代替策は次の2つです。
- Googlebotが処理できるLazy Loadを実装する
- 素直に画像を直接埋め込む
理想は言うまでもなく1つ目でしょう。高速化という優れたユーザー体験を提供しつつ、インデックス性も確保できます。
技術的に難しいのであれば、Lazy Loadをあきらめる2つ目の選択肢になります。ユーザー体験よりもSEOを重視します。
では Googlebot に認識してもらえるよう、技術的に解決してみましょう。
Googlebot に画像を認識させるよう Lazy Load を設定
簡単に言ってしまうと、Googlebot からアクセスがあった場合に、Lazy Load が動かさないように設定します。これは前述の lazy-load.js に wp_is_mobile() 関数を設定した箇所へ、同じように修正を加えれば解決します。
変更前
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() ) return $content;
変更後
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() || stripos($_SERVER['HTTP_USER_AGENT'], 'Googlebot') ) return $content;
これでユーザーエージェントが Googlebot だった場合に、Lazy Load が発動しないようになりました。その他の bot に対応する場合は、同様に追記すれば OK です。
【追記】Microsoft Edge との相性が悪い?
Windows 10 の標準ブラウザである Edge と Lazy Load は相性があまり良くありません。画像イメージの遅延読み込み全般に影響を及ぼしているような気がするので、Edge からのアクセス時に Lazy Load を動かさないようにす方法を別途記事にしました。
こちらの対策も併せて導入すると良いでしょう。
以上、WordPress の画像遅延読み込みプラグイン Lazy Load の紹介でした。