ロリポップ!レンタルサーバーの WordPress を SSL 化(https 化)する手順

ロリポップ!レンタルサーバーでは、無料の独自 SSL が全てのプランで提供されています。
このサイト Webllica は エックスサーバー![]() で運営していますが、管理している一部のサイトではロリポップのサーバー上で WordPress を利用しています。そこで今回は、ロリポップサーバーで構築している WordPress のサイトを SSL 対応させる手順を解説していきます。
で運営していますが、管理している一部のサイトではロリポップのサーバー上で WordPress を利用しています。そこで今回は、ロリポップサーバーで構築している WordPress のサイトを SSL 対応させる手順を解説していきます。
なおエックスサーバー上の WordPress のサイトを SSL 対応した手順は、次の記事が参考になると思います。
SSL 対応の流れ
- 各種データのバックアップ
- サーバーの SSL 設定を解放
- http を https へ変換
- 各種サービスへの対応
- .htaccess のリダイレクト設定
作業前の各種データバックアップ
http から https へ変更するにあたり、途中で手順を間違えてデータがおかしくなると元に戻すのが大変です。バックアップは必ず取得してください。
データベースのバックアップ
データベースは MySQL のエクスポート機能を用います。詳細は次のページをご覧ください。
WordPress 全体に変更を加える時には、必ずデータベースのバックアップを取得するようにしましょう。WordPress そのもののバージョンアップ時には、更新画面にもバックアップを取得するよう注意書きが記載されています。
テーマファイルのバックアップ
この手順は、WordPress のテーマファイルに独自の修正を加えている人が対象になります。僕の場合は自作テーマを使っているので、テーマ内のデータを更新するためバックアップを取得しておきます。
対象データは wp-content の themes フォルダ内にある全てのファイルです。
データベースと違いファイルバックアップとなるので、FTP ソフトを使ってサーバーからデータを取得してください。FTP については、公式サイトで細かく説明しているページがあるので、必要に応じて参照ください。
Web ツールの「ロリポップ!FTP」ではファイルをまとめてダウンロードできないため、FTP 専用ソフトを使わないと全体のバックアップは難しいです。
SSLを有効化してURLをhttpsに変更
ロリポップ!レンタルサーバーのSSL設定
ロリポップのユーザー専用ページにログインします。
メニュー [セキュリティ] から [独自SSL証明書導入] を選択します。
![メニュー[独自SSL証明書導入]を選択](https://webllica.com/wp-content/uploads/lolipop-ssl-access02.png)
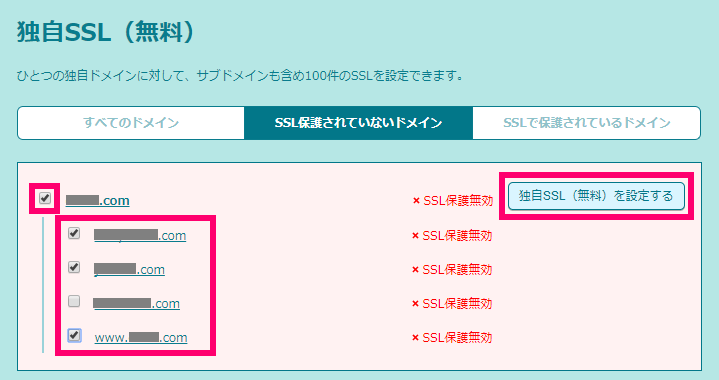
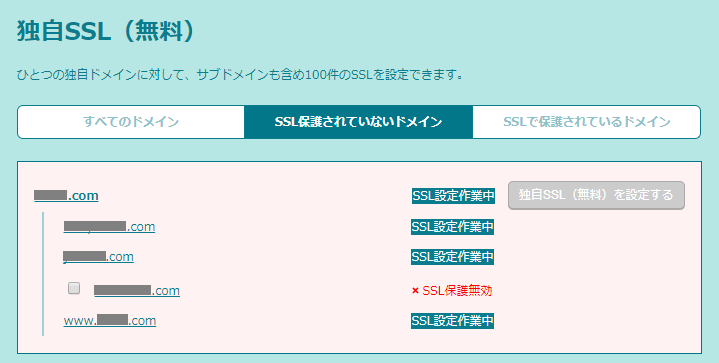
画面を少しスクロールすると、独自SSL(無料)の一覧があります。ここにある [SSL 保護されていないドメイン] を開くと、まだ SSL 対応していないアドレスが表示されます。
ここで SSL 化するものにチェックを入れて、右上の [独自SSL(無料)を設定する] をクリックします。

するとご覧のように [SSL 設定作業中] に表示が切り替わります。
ここからサーバー側で自動的に処理が行われるので、約5分ほど待ちます。

再び画面を開き直すと [SSL 保護されているドメイン] のリストに、先程 SSL の設定を行ったドメインが表示されます。この画面で [SSL保護有効] と表示されれば、ロリポップ上での設定は完了です。

必ずこの画面で SSL保護有効 になっていることを確認してください。それまでは先の作業を行ってはいけません。
WordPress の SSL 設定
ロリポップ側で設定が有効になったら、WordPress 側で SSL 設定を実施していきます。まずは URL を http から https で認識するように、設定を変更します。
WordPress にログインして、メニュー [設定] から [一般] を開きます。次のアドレスを更新します。
- WordPress アドレス (URL)
- サイトアドレス (URL)
内容は URL を http から https に変更するだけです。

これで WordPress から自動生成される自身のサイトのアドレスが、https で出力されるようになります。
読み込みデータは全て https に変更が必要
ページのアドレスを https に変更したら作業が終了ではありません。画像や CSS、スクリプトなど開いているページが参照しているデータは全て https でアクセスする必要があります。
もし参照ファイルを https に変更せずにそのままにしておくと、http と https が混在しているミックスドコンテンツと呼ばれる状態になり、せっかくメインのアドレスを https に対応させても、サイトそのものは SSL 化されたと認識されないので要注意です。
最終的に全ての参照ファイルが https でアクセスされるページに仕上げることが、SSL 対応のゴールになります。
a タグのリンク内にある href のアドレスは、ページを開いた時にデータを読み込む情報ではないため、https に変更する必要はありません。
投稿内の画像データ URL 変更
まずは投稿した記事内にある、自身がアップロードした画像ファイルの参照 URL を変更します。ここは簡単にプロトコルを外す作業を行えば OK です。
つまり img タグの src 属性を次のように変更します。
【変更前】 src="http://(ドメイン)/wp-content/uploads/…" 【変更後 http: を消す】 src="//(ドメイン)/wp-content/uploads/…"
削除した http: 部分はプロトコルと呼ばれているものです。プロトコル部分は、アドレスから削除しても問題ありません。
なぜなら、現在開いているページが http でアクセスしていれば、このように記載した部分は http で参照し、https で開いていれば自動的に https で参照する仕様になっているからです。
ただ、投稿ページや固定ページ上の画像ファイルのアドレスを、1つ1つ手作業で修正するのは大変です。そこで紹介するのが、WordPress の記事内データを一括で置換できるプラグイン Search Regex です。
詳しい利用方法は、こちらのページを参考にしてください。
Search Regex を使って img タグの src 属性を置換するには、次の設定を行えば簡単に一括置換できます。
[Search pattern] src="http://(ドメイン名)
[Replace pattern] src="//(ドメイン名)
同様に a タグの内部リンクも変更してしまいましょう。先程は src 属性の置換を行いましたが、今度は href 属性に対して置換します。
[Search pattern] href=”http://(ドメイン名)
[Replace pattern] href=”//(ドメイン名)
外部ドメイン参照しているプロトコル変更
続いて外部ドメインの画像ファイルや iframe 要素、そして JavaScript ファイル等が http で取得されていないかチェックしましょう。こちらも Search Regex を用いて、対象データの有無を検索します。
[Search pattern] src=”http://
この検索条件でヒットするページが多いと、少し面倒です。サイトによっては http から https に変更したらアクセスできなくなるケースもあるため、一括で置換することが出来ません。つまり1つずつ http から https に変更して、正しく参照できるかを確認が必要になります。
WordPress テーマ内の URL チェック
WordPress のテーマファイルも外部データを参照しているケースがあります。FTP でダウンロードして、1つ1つ確認・修正してください。こちらも一括置換ではなく、1つ1つ手作業で行ったほうが良いです。
修正内容は http を https へ書き換えます。参照データが自分のサイトのファイルであれば、先程の置換処理と同様に「http:」を削除するだけでも構いません。修正が完了したファイルは再び FTP で上書きします。
基本的にテーマファイルは、WordPress の関数を使って URL を自動出力しているので、修正が不要な場合もあります。ただ必ずしても修正点が無いとは言い切れないため、念のため確認しておきましょう!
テーマによっては WordPress のメニュー [外観] → [ガジェット] の設定項目が用意され、そこに自身の手でコードを入力していることがあります。ここはデータベースに書き込まれている内容であるため、WordPress の管理画面から確認してください。
これで内部の URL の変更は完了です。
http から https への 301 リダイレクト設定
URL を https に変更したので、http のアドレスへアクセスがあった場合に、自動的に https のページへリダイレクトするように設定します。WordPress をインストールしたディレクトリ直下にある .htaccess ファイルを開き、先頭、もしくは末尾に次のデータを追記します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>なお .htaccess ファイルは Windows であれば、メモ帳アプリで修正することが可能です。FTP でファイルを取得するか、ロリポップの Web ツールにある ロリポップ!FTP で該当のファイルを開いて、直接修正していただいても構いません。
修正後は FTP でアップロードして上書きします。あとは http:// で始まる URL にアクセスして、自動的に https:// に変わることを確認しましょう。
301 リダイレクトは SEO の面でも重要視されています。これを設定しないと http のアドレスと https のアドレスが別のサイトとして認識されてしまい、検索の評価が落ちる危険性を秘めています。
https エラーの有無をチェック
最後に SSL 対応したページ内に http でアクセスしている箇所が無いか確認します。ここでは Chrome ブラウザを使ったチェック方法を紹介します。
パターンによって数ページを抽出して確認
全てのページを開いて確認するのが理想ではあるものの、ページ数が多い場合は非現実的です。そこで最低限、以下のページからランダムで数ページ選び、エラーが出ないか確認をしていきます。
- トップページ
- カテゴリアーカイブページ
- 月別アーカイブページ
- 投稿ページ
- 固定ページ
特に投稿ページは、外部サイトのファイルを参照しているページや、前述の手順で URL を変更したものを中心に選ぶと良いです。確認すべき内容は、ミックスドコンテンツになっていないかです。
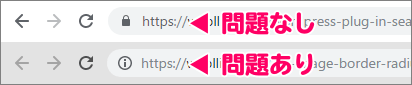
Chrome で対象のページを開いて URL の欄を確認してください。特に問題なければ、左側に 鍵アイコンが表示されます。問題がある場合、 インフォメーションのアイコンになります。

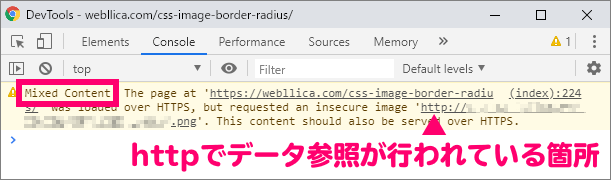
F12 キーで DevTools を開けば、どの参照データが原因になっているのか具体的な内容を確認できます。以下ミックスドコンテンツが原因で、警告が表示された一例です。

ミックスドコンテンツのエラーが消えるように、該当箇所を修正します。一通り確認が終わったら WordPress 側の修正は完了です。
各種 Web サービスの設定変更
SSL 対応後に変更を要するもの
- Google Analytics の設定を https に変更する
- Google Search Console に https 版のページを新規登録する
- 他に URL を登録しているサービスの情報を更新する
これらの項目は、人によって不要なケースもあります。Google 等のサービスを利用していれば対応は必須です。
以下、Analytics とサーチコンソールについて説明するので、これらのサービスを使っていなければ作業はここで終了です。
Google Analytics の変更
手順は次の通りです。
- Analytics のサイトにアクセス
- 対象サイトのページを開く
- 画面左下の [ 管理] を選択
- 中央にある [プロパティ設定] を開く
- [デフォルトの URL] を http:// から https:// に変更(プルダウン選択)する
これで Analytics の変更は完了です。
Search Console の変更
サーチコンソールでは、今まで使っていた http 版 URL で登録された情報を https に更新できません。よって https 版の URL を新規に登録し直さなくてはいけません。
- サーチコンソールのサイトにアクセス
- 左上の URL リストから [プロパティを追加] する
- [URL プレフィックス] に https 版のアドレスを登録する
- 追加した URL 版のサイトマップを送信する
URL プレフィックではなく、ドメインを登録することが出来るようになりました。この場合、該当ドメイン内にある全てのページが対象になるため、http や https に関係なくサイトが管理できます。ただし DNS 設定といった高度な知識が必要になります。
なお、サーチコンソールに登録するタイミングは、最初にロリポップ上で行った SSL 設定から1時間ほど時間を置いて行ってください。https でアクセスできるようになっても SSL の証明書にドメインが登録されるまでタイムラグがあります。
もし Search Console への登録が早すぎると、次のようなメッセージが届きます。
これにで SSL 化の作業は完了です。順調に進めば、小一時間程度で終わります。
ミックスドコンテンツのエラーがなかなか消えず苦労するかもしれませんが、ここは時間を掛けてでも1つずつ丁寧にで問題点を修正するように努めてください。
以上、ロリポップ!レンタルサーバー上の WordPress 構築サイトを SSL 化する手順の紹介でした。