CSS で画像を丸く切り取って表示する方法

Twitter や Facebook など SNS のプロフィールアイコンで、画像が丸く切り抜かれているのをよく見かけます。これは画像が編集されたものではなく、画面表示時に CSS で切り抜き処理が行われているのをご存知でしょうか。
例えば次の画像をご覧ください。左側は普通の四角い画像です。そして右側はスタイルシートを反映したものです。


画像編集せずにここまで綺麗なフォルムで表現できるスタイルシートって、本当に便利ですね。では設定したスタイルについて説明していきましょう。
画像イメージに CSS を適用し丸く表示する方法
冒頭の画像に適用した CSS プロパティは border-radius です。このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。
まずは border-radius の定義をご覧ください。
border-radius の仕様について
border-radius: [左上の角丸] [右上の角丸] [右下の角丸] [左下の角丸];
margin や padding のようにそれぞれ個別で設定でき、引数の数によって適用される箇所が変化します。なお margin・padding は上から時計回りで設定しましたが、こちらは左上から時計回りで定義します。
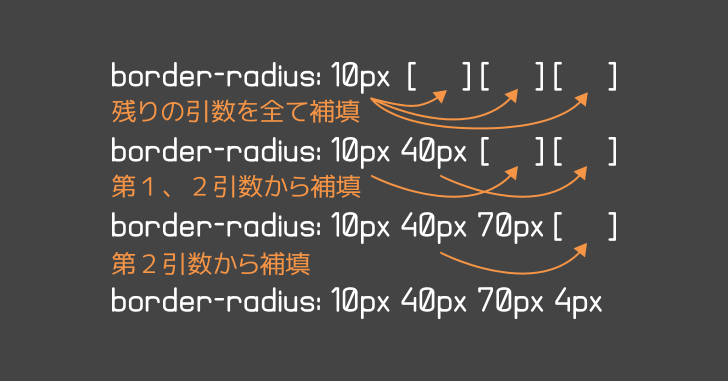
- border-radius: 10px;
【引数1つ】4方向全て 10px の角丸を設定 - border-radius: 10px 40px;
【引数2つ】左上と右下が 10px、右上と左下が 40px の角丸を設定 - border-radius: 10px 40px 70px;
【引数3つ】左上 10px、右上と左下が 40px、右下 70px の角丸を設定 - border-radius: 10px 40px 70px 4px;
【引数4つ】左上 10px、右上 40px、右下 70px、左下 4px の角丸を設定
つまり引数が4つ未満であれば、未入力分が自動的に補填される仕組みになります。この仕様は margin・padding と同様です。

それでは引数の数に角丸がどこに反映されるのか、実際の画像を使って確認してみましょう。
border-radius の引数の数による表現イメージ
/* 引数1つ */
.br-param1 { border-radius: 10px; }
/* 引数2つ */
.br-param2 { border-radius: 10px 40px; }
/* 引数3つ */
.br-param3 { border-radius: 10px 40px 70px; }
/* 引数4つ */
.br-param4 { border-radius: 10px 40px 70px 4px; }
【引数1つ br-param1】

【引数2つ br-param2】

【引数3つ br-param3】

【引数4つ br-param4】

border-radius で丸を表現する
まず前提として知っておくべきことがあります。それは「真円(まん丸)で表示させる条件は元の画像が正方形であること」です。それぞれの角が丸くなるように処理されるため、長方形だと楕円形になってしまうのです。
ここまで例に挙げていた画像ファイルは全て 200px × 200px の正方形の画像になります。
正方形の画像に対して、border-radius でそれぞれの角に最大限の角丸処理を施せば、画像が真円で切り抜かれます。この時設定するプロパティは次の通りです。
.br-max { border-radius: 50%; }
パーセントで指定するため、画像のサイズに依存することなく反映できます。一辺の長さの半分の大きさが、角丸処理で適用される最大のサイズになります。そして、この設定を適用させたのが、冒頭で紹介した丸い画像になります。

今回は画像に対するプロパティとして border-radius を紹介しましたが、通常の HTML で記述される要素にも適用することが可能です。汎用性の高いプロパティなので、ぜひ覚えておきましょう。