WordPress でアップロードした画像への直リンクを禁止する方法

ブログを運営する上で、困ることの1つである画像の直リンク。自分がアップロードした画像を直接参照されるため、自身が借りているサーバーにも負荷がかかる影響を及ぼします。
このような自体を招く原因は、キュレーションサイトやバイラルメディア、そして画像ばかりを集めた謎なサイトが増えたことが要因の1つに挙げられます。
直リンクされているか否かは、アクセス解析して見つけるのが一般的な方法です。僕の場合、別の要因で確認していたアクセス解析から、直リンクの形跡を偶然見つけました。自分が撮った写真を、記事の一部として何事もなく使われているのを知った時は、ただただショックでした。
サイト管理者に直接連絡する手段がなかったため、.htaccess ファイルを作成して画像の直リンクを禁止する対策を講じました。
WordPress で外部から画像への直リンクを禁止する方法
プラグインは非対応
WordPress のプラグインを使って、直リンクを禁止することはできません。プラグインはあくまで WordPress が動いている環境下において機能するものです。
つまり画像ファイルに直接アクセスされた場合、WordPress の処理が動かなくても参照できてしまうため、プラグインで制御ができないのです。
どうやって直リンクを禁止するのか
手順は次の通りです。.htaccess を使って、直リンクを制限します。
- テキストエディタを開く
- 画像への直リンク禁止のプログラムを記述
- ファイル名を .htaccess として保存
- サーバーの画像フォルダに .htaccess をアップロードする
直リンク禁止処理の内容
.htaccess に記述するプログラム
テキストエディタ(Windows 標準のメモ帳で OK です)を開き、以下の内容をコピペしてください。# で始まる行はコメントとして扱われるので、削除しても構いません。そして5行目の URL の部分 webllica.com は自身のサイトに合わせて書き換えてください。
# URL 書き換え処理を ON にする
RewriteEngine on
# 画像へのリンクを許可するサイトを記載
# 複数ある場合は行を分けて書く
RewriteCond %{HTTP_REFERER} !^http(s)?://webllica.com [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !yahoo\. [NC]
RewriteCond %{HTTP_REFERER} !bing\. [NC]
RewriteCond %{HTTP_REFERER} !search\?q=cache [NC]
# アドレスバー直打ち(リファラーなし)を許容
RewriteCond %{HTTP_REFERER} !^$
# SNS からの画像参照を許可
RewriteCond %{HTTP_USER_AGENT} !(twitter|Twitterbot|facebookexternalhit|fbcdn|google|hatena) [NC]
# bot のアクセスを許可
RewriteCond %{HTTP_USER_AGENT} !(googlebot|yahoo|bingbot|freedly) [NC]
# 直リンク禁止ファイルアクセス時にエラーを返す
RewriteRule \.(jpg|png|gif|wepb)$ - [F]また参照を許可する URL を増やしたい場合は、5行目をコピーして他の URL に書き換えれば拡張できます。
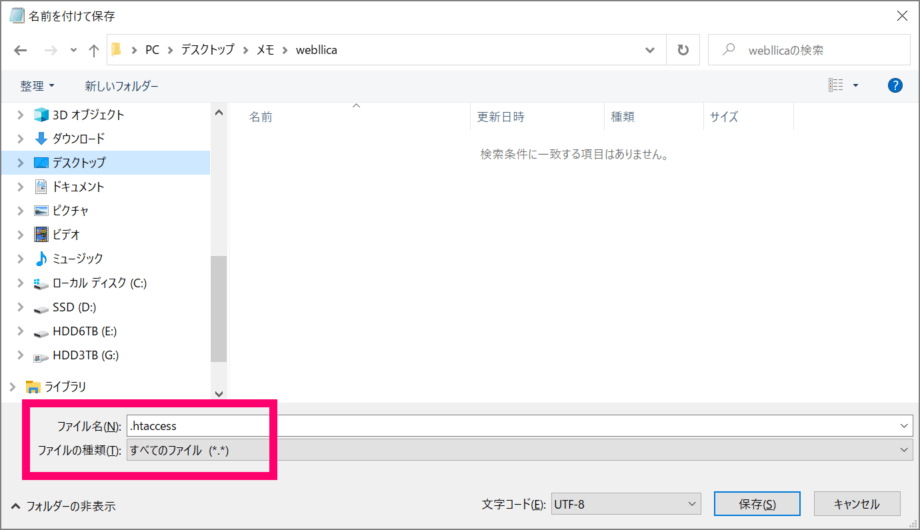
名前を付けてファイルを保存
URL を書き換えたらファイルを保存します。ファイル名およびファイルの種類は、次の通りです。
- ファイル名: .htaccess
- ファイルの種類: すべてのファイル

メモ帳でもドットから始まるファイルを作成できます。
画像直リンク禁止処理の内容
上記で作成したファイルで、具体的にどのようなことを行っているのか、内容を説明していきます。場合によって内容を書き換える必要があります。必ず以下の説明を、一読してください。
RewriteEngine の有効化
まずは RewriteEngine と呼ばれるアドレスの書き換え機能を有効化します。
# URL 書き換え処理を ON にする RewriteEngine on
これは必ず RewriteCond の処理を書く前に記述します。
表示を許可するアクセス元を設定
続いて、画像表示を許容するアクセス元のアドレス、もしくはアドレスの一部を記載します。リファラー(参照元のサイト)による判断です。
# 画像へのリンクを許可するサイトを記載
# 複数ある場合は行を分けて書く
RewriteCond %{HTTP_REFERER} !^http(s)?://webllica.com [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !yahoo\. [NC]
RewriteCond %{HTTP_REFERER} !bing\. [NC]
RewriteCond %{HTTP_REFERER} !search\?q=cache [NC]自身のサイト URL を記載しないと画像が表示されなくなります!注意してください。5行目が自身のサイト URL に書き換えられているか、必ずチェックしてください。
同じように記述すれば、何行でも追加できます。google や yahoo、bing を許可しているのは、各検索サイトの画像検索において表示を許可するために記述しています。もし画像検索の結果にも表示させたくないのであれば、これらの行を削除します。
最後の search\?q=cache は、検索サイトのキャッシュ表示時に画像表示を許可するか否かを識別するものです。
続いてこちらは URL をアドレスバーに直接入力して、画像を表示するための設定です。僕は画像内容のチェックのため開放しています。
# アドレスバー直打ち(リファラーなし)を許容
RewriteCond %{HTTP_REFERER} !^$各 SNS からのアクセスを許可
Facebook や Twitter などの SNS に URL を投稿したとき、カード形式で表示するためには画像へのアクセスを許可が必要です。この許可をしておかないと、サイトの宣伝効果がマイナスに働いてしまいます。必ず許可しておくようにしましょう。
# SNS からの画像参照を許可
RewriteCond %{HTTP_USER_AGENT} !(twitter|Twitterbot|facebookexternalhit|fbcdn|google|hatena) [NC]検索用 bot のアクセスを許可
こちらは検索サイトの bot を許容する設定です。大手検索サイトへの画像掲載はメリットもあるので、設定しておいた方がプラスになります。どうしても画像をパクられたくなければ、bot を許可しないのも選択肢の1つです。
# bot のアクセスを許可
RewriteCond %{HTTP_USER_AGENT} !(|googlebot|yahoo|bingbot) [NC]許可しない場合は、この2行を丸ごと削除してください。
直リンク禁止の対象ファイル
最後に条件を満たしたサイトに対して、直リンクを禁止する対象ファイルの情報を明記します。
# 直リンク禁止ファイルアクセス時にエラーを返す RewriteRule \.(jpg|png|gif|webp)$ - [F]
RewriteRule は必ず一番最後に記述してください。この例では、拡張子が jpg、png、gif、webp の場合に 403 エラーを返す仕組みになります。処理上は画像読み込みエラーとなるので、直リンクしているサイト上には何も表示されなくなります。
直リンク時に別の画像へ差し替える方法
一番最後の RewriteRule を書き換えれば、エラーではなく任意の画像を表示できます。例えば、直リンクで貼り付けられた画像を、次の画像に差し替える設定を見ていきましょう。

ファイルの URL は「https://webllica.com/wp-content/uploads/ng.png」です。差し替え対象の画像は各々用意してください。
WordPress のアップロード機能を使ってファイルをアップしました。画像ファイルの URL だけメモしておいてください。
そして先ほどの16~17行目の内容を、次の内容に差し替えます。
# 直リンク時に指定の画像を表示する
RewriteCond %{REQUEST_URI} !^https://webllica\.com/wp-content/uploads/ng\.png$
RewriteRule \.(jpg|png|gif|webp)$ https://webllica.com/wp-content/uploads/ng.png [NC,R,L]RewriteCond の設定により、対象の画像への直リンクは OK としておきます。この時、アドレス内にある全てのドット(ピリオド)の手前に、半角の円マーク「\」を付けるのを忘れないでください。ここだけアドレスの記述ルールが異なります。
そして最後に RewriteRule として、画像ファイルに直リンクしている場合 ng.png ファイルを表示するように処理を書けば完成です!
サーバーに .htaccess をアップロード
完成した .htaccess ファイルを WordPress がインストールされているサーバーの画像フォルダへアップロードします。
通常の設定であれば、画像ファイルを保存しているフォルダは以下のパスになります。月別にフォルダが別れている場合でも、uploads フォルダ直下に .htaccess ファイルを置いておけば、下位の全てのフォルダに適用されます。
(WordPressインストール先)\wp-content\uploads
アップロード先のフォルダに、.htaccess のファイルが既にある場合は注意が必要です。そのファイルを上書きせず、一度ダウンロードしてから、ファイル内に上記内容を追記した上で、アップロード&上書きしてください。
以上、WordPress でアップロードした画像への直リンクを禁止する方法でした。