パソコン内に WordPress の環境を構築する方法。初心者におすすめなツールを紹介【テスト環境の構築】

WordPress のデータはインターネット上にあり、ブラウザから操作するだけで即座にデータが更新されるのが大きなメリットの1つです。
しかしテーマデザインの変更や function.php にプログラムを追加する場合など、いきなりネット上の環境に反映させるには不具合等のリスクが伴います。すぐに元の状態に戻せるようにしておいても、反映規模が大きければ大きいほど、問題が生じる可能性も高くなります。
そこでネット上の本番環境に反映する前に、自身のパソコン上でテスト環境を構築して予め動作確認しましょう!というのが、今回の主旨です。
ネット上の環境(グローバル環境)と区別するために、自身のパソコン環境のことを ローカル環境 と表現します。一般的に使われる用語なので、覚えておくと良いです。
WordPress を構築する上で必要な環境
準備が必要なアプリケーション
- Web サーバー
- データベース
- PHP
- WordPress
ブラウザに表示させるために必要な Web サーバー、保存したデータを管理するデータベース、プログラムを処理する PHP の環境があって、その上に WordPress が乗っかって動くようなイメージです。いきなり難しそうな話をしていますが、まずは原理だけ抑えておいてください。
自前で簡単に構築できる手段がある
専門家でない限り、上記の必要なアプリをそれぞれ導入するのはとても大変です。また WordPress 用に細かい設定をしたり、WordPress 上でも設定ファイルを操作したり、素人が簡単に扱える代物ではありません。
だからといって諦めるのは時期尚早です。WordPress のように動作させるために複数の環境が必要になるソフトウェアには、ローカル環境で簡単に環境構築ができるツールが提供されています。今回はその中で、最も簡単な手順で構築できるであろうツール Local を利用する方法を紹介していきます。
名前がややこしいですが、ここから先は英語で Local と表記したものは、導入するソフトの名前だと判断してください。
Local は10分で簡単にインストールできる
Local をおすすめする理由
WordPress のローカル環境構築ツールは、他にも XAMPP や MAMP あたりが検索すると出てくると思います。単純に比較するとこんな感じ。
| XAMPP | MAMP | Local | |
|---|---|---|---|
| 使いやすさ | △ | △ | ◎ |
| 複数サイトの管理 | △ | △ | ◎ |
| 仮想環境 | × | × | ○ |
とにかく Local の使い勝手がずば抜けているのが、おすすめする最大の理由です。初心者から中級者までは確実に網羅する機能を持っているので、もはや他のツールを利用する必要性はありません。
ではダウンロードからインストール、そして WordPress 環境構築の手順をご覧ください。
Local のダウンロード
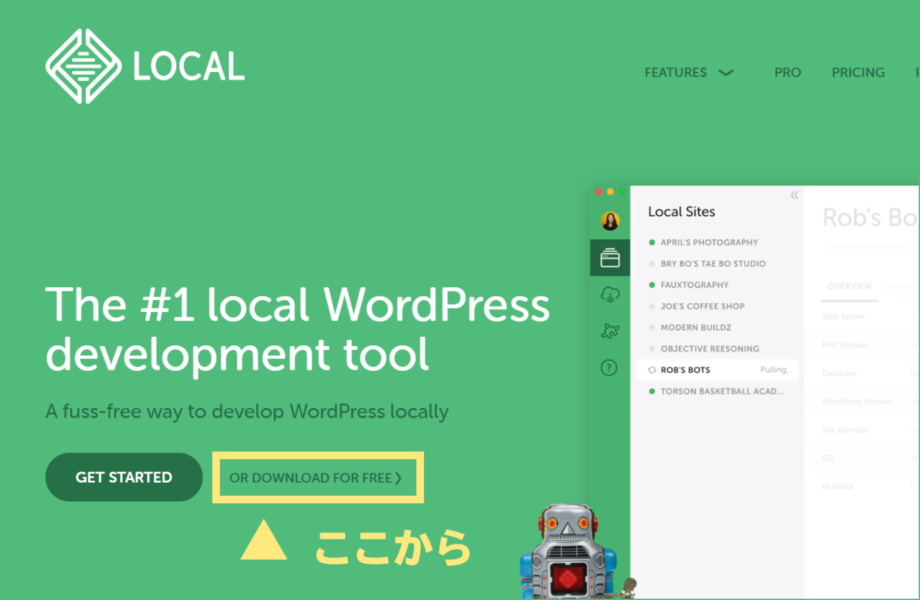
ダウンロードはリンク先のページから。無料版があるので、そちらを利用します。
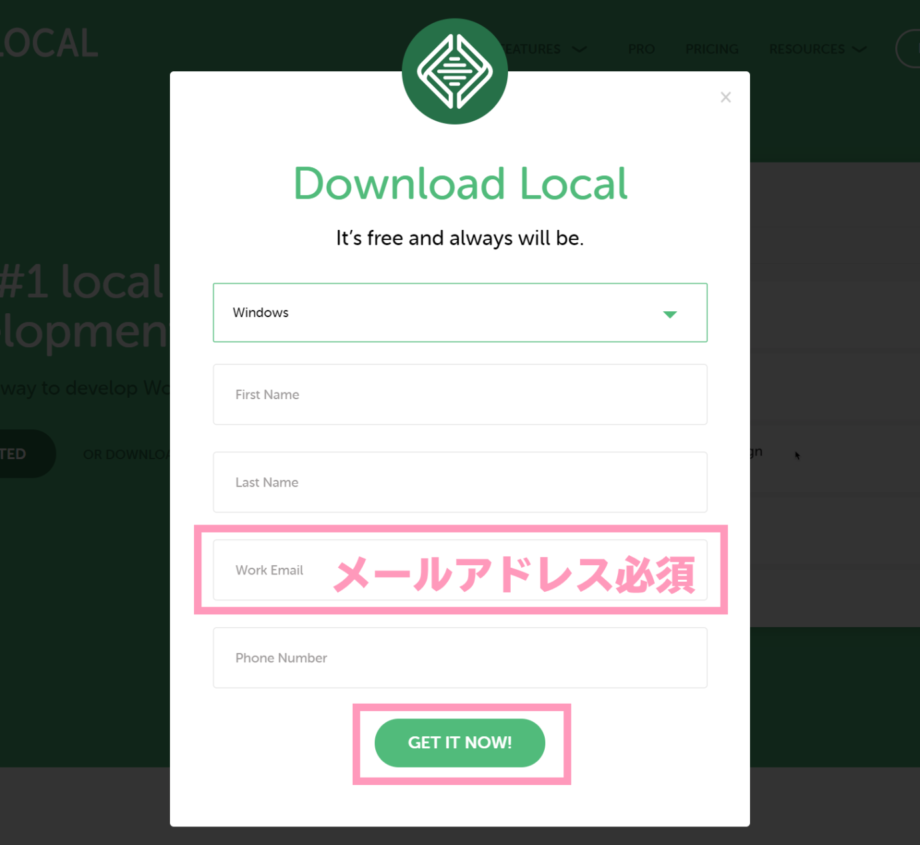
トップページにあるボタンは月額プランへの登録リンクなので、その横にある無料版のダウンロードリンクをクリックします。

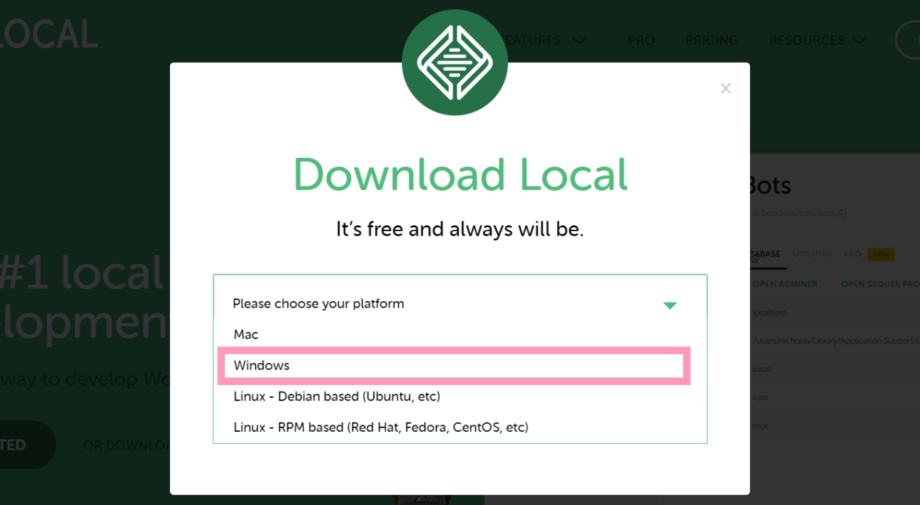
インストール先の環境を Mac、Windows、Linux から選択します。ここでは Windows 10 環境にインストールする場合を例に説明していきます。

続いて利用者情報の入力。氏名、メールアドレス、電話番号の入力を求められますが、必須項目はメアドのみ。その他の情報は空欄で大丈夫です。

ファイルサイズが 460MB ほどあるので、ダウンロードに少し時間が掛かります。
Local のインストール
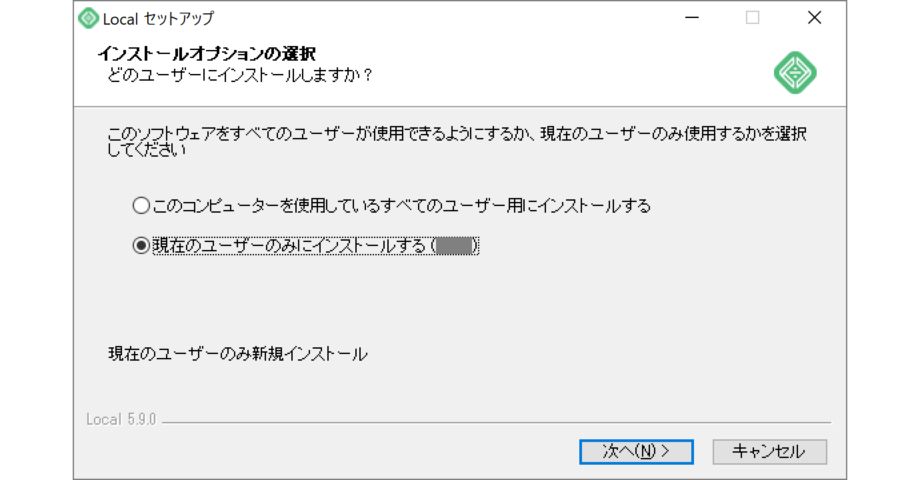
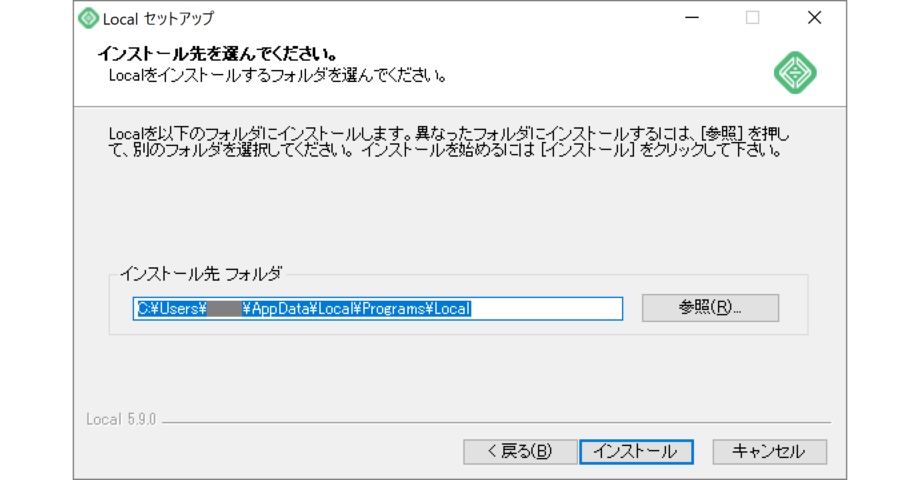
ダウンロードしたファイルを起動して、インストールに進みます。必要であればここでインストール先を変更。よくわからなければ、設定された値のまま進んで問題ありません。



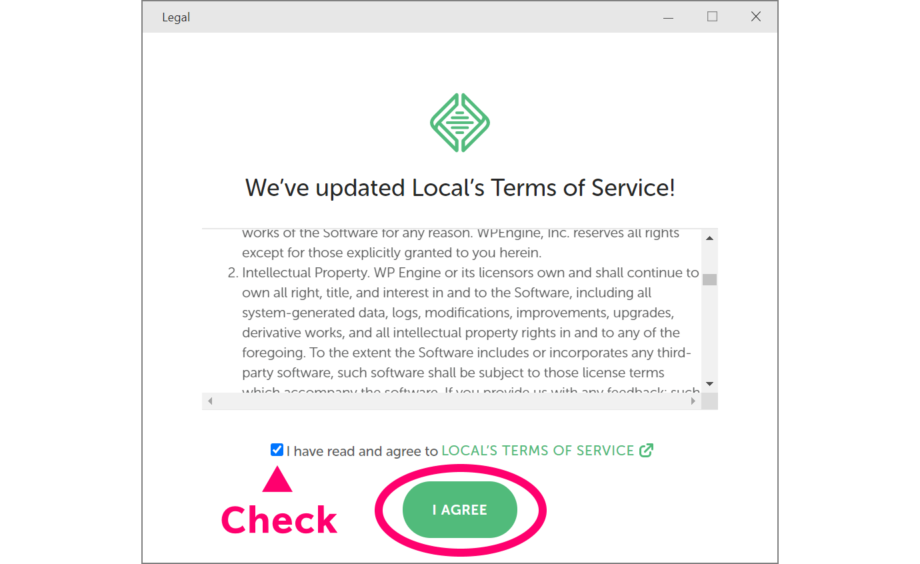
このまま完了すれば Local が起動します。最初に Local の利用規約に同意した上で、先に進みます。

Local 設定
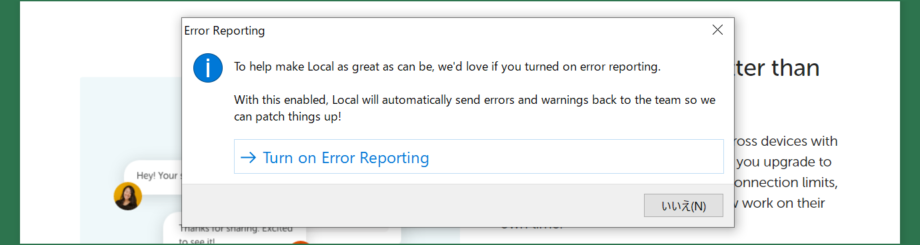
起動直後に表示されるダイアログは、エラー発生時にエラーレポートを自動的に送って良いかというもの。無料で使わせてもらっているので許容すべきところですが、パソコンからデータが送られるのが嫌であれば [いいえ] で進めても構いません。

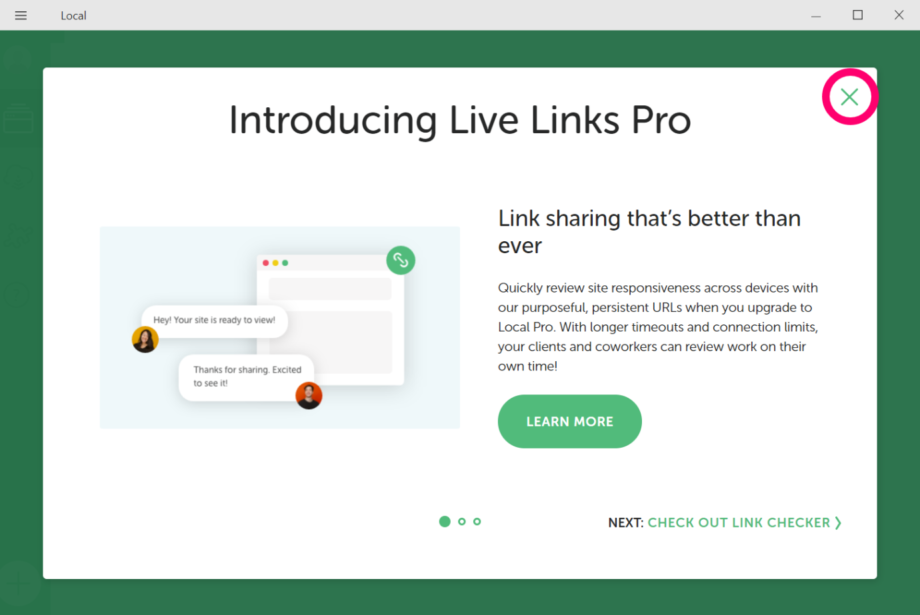
ダイアログを閉じたら、裏に表示されていた画面も右上のボタンから閉じてしまいます。

WordPress の環境を構築する
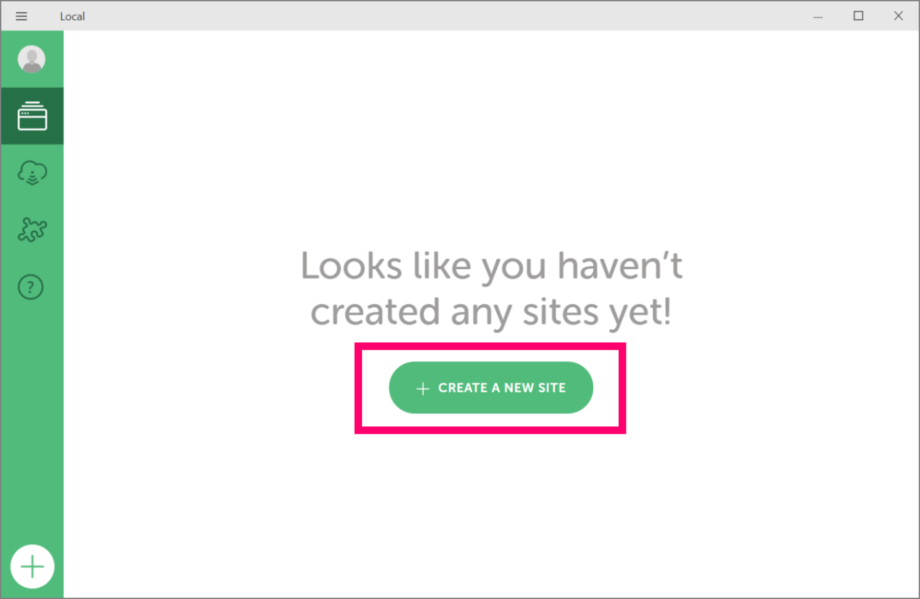
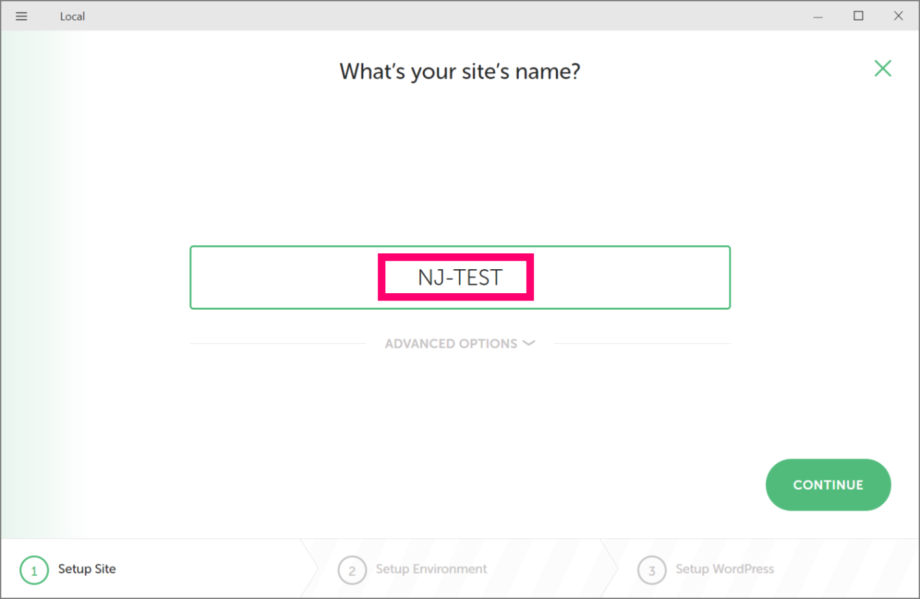
画面中央のボタンから新しくローカル用のサイトを作っていきます。

まずはサイト名の入力。

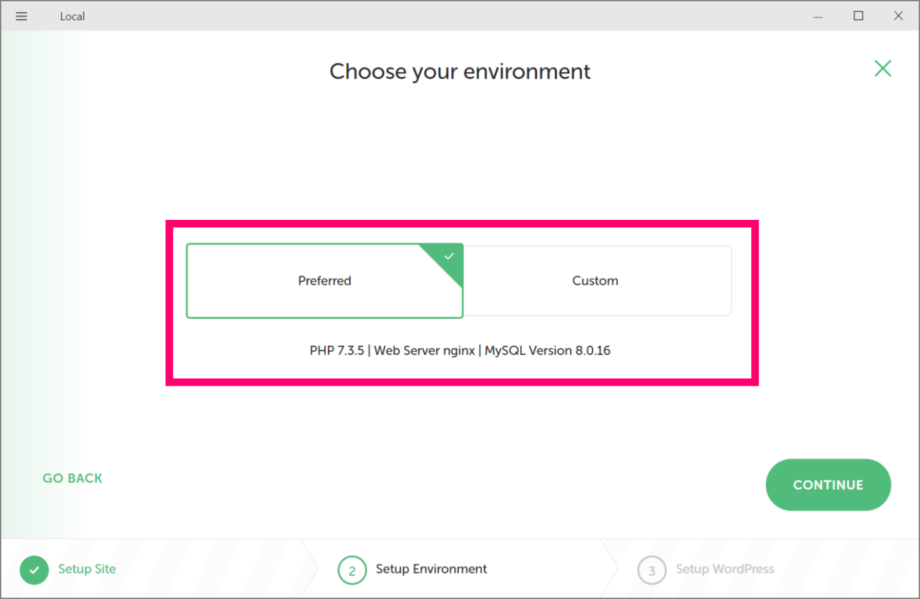
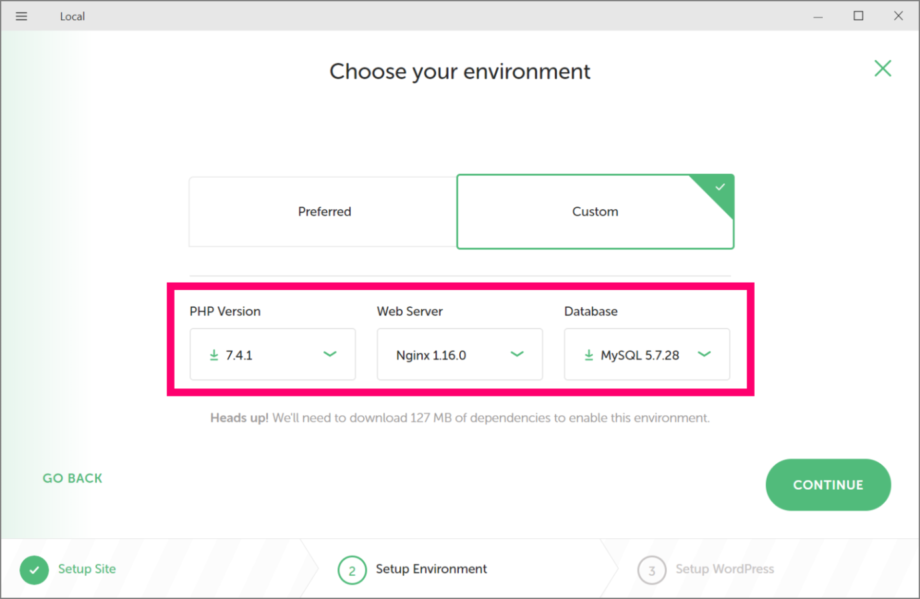
PHP や Web サーバー、データベースを選択します。初期設定では [Preferred] が選択され、下に記述のあるバージョンでインストールが進みます。別のバージョンで環境構築する場合は [Custom] を選択します。

僕が通常使っているサーバーは エックスサーバー![]() なので、同じ環境になるようにバージョンや Web サーバーを変更してインストールします。
なので、同じ環境になるようにバージョンや Web サーバーを変更してインストールします。

このあたりの話がよくわからなければ、カスタム設定せずに [Preferred] を選択して進めれば大丈夫です。
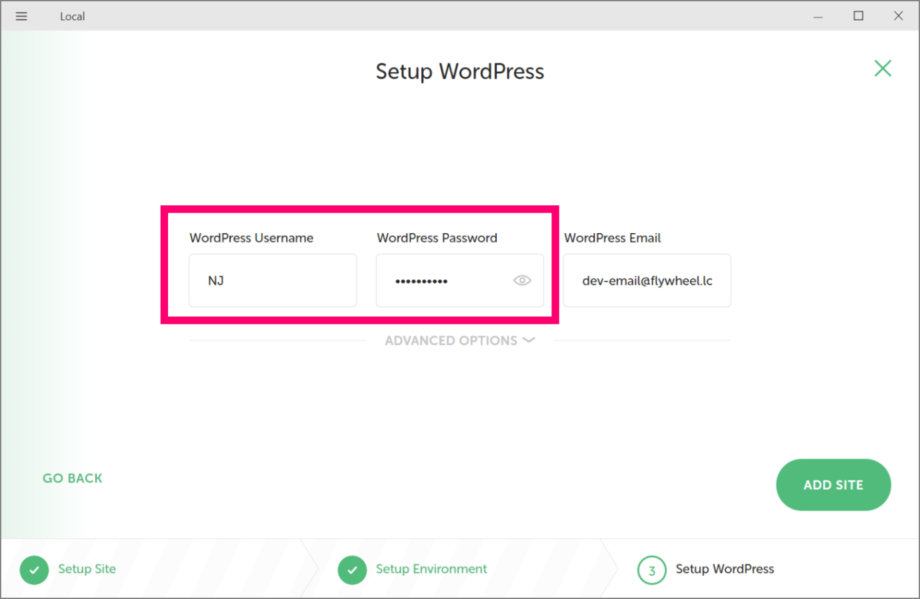
WordPress のユーザー情報を設定。管理画面ログインに利用するものです。メールアドレスが初期設定されていますが、ここでは特に変更する必要はありません。

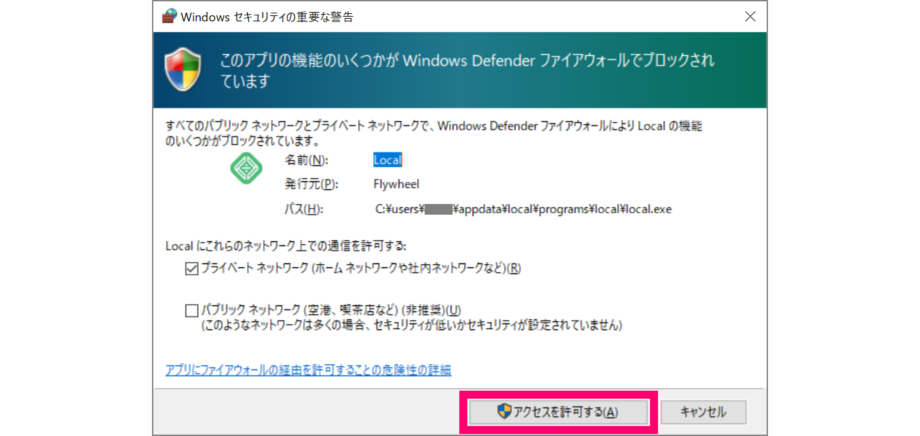
これで環境のインストール処理が始まります。処理中、次のようなアクセス許可を設定する画面が表示されます。複数回表示されるので、全て [アクセスを許可する] を選択します。

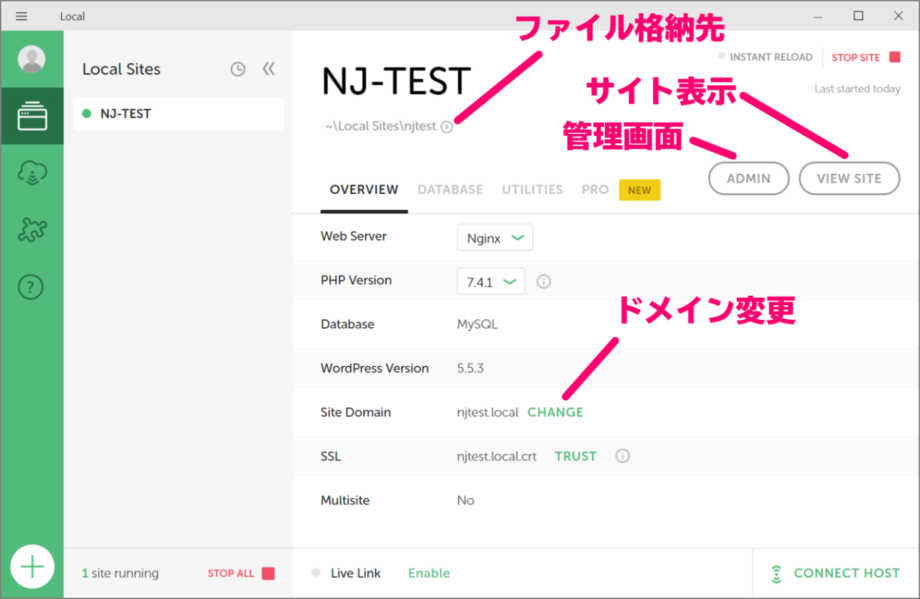
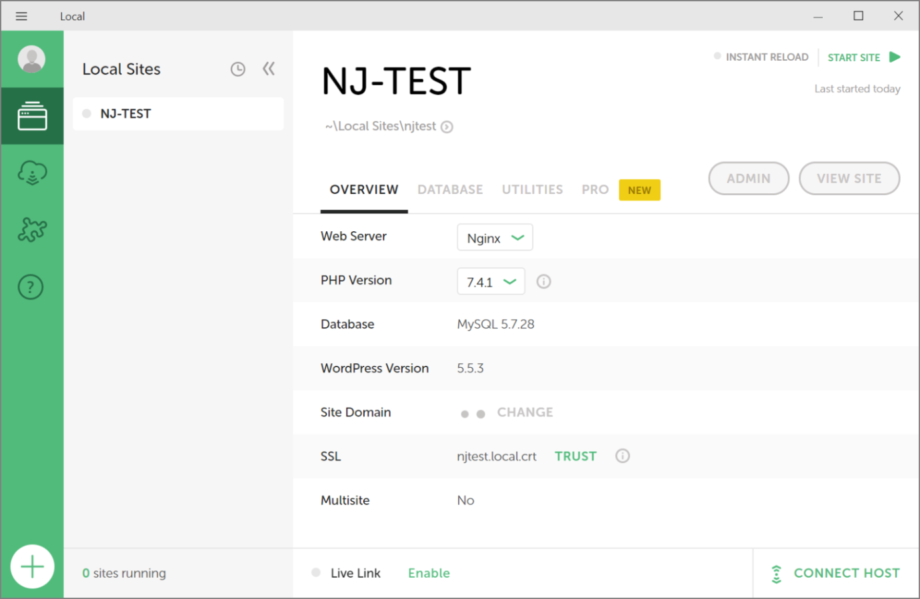
環境が構築されると次のような画面が表示されます。右上に管理画面とサイトへ飛ぶリンクがあります。

WordPress のサイトを確認
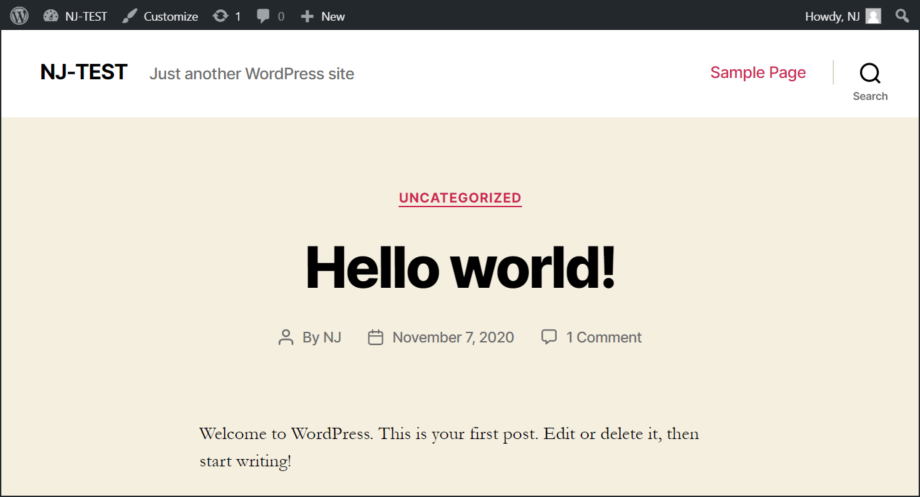
[View Site] ボタンをクリックすると、ローカル環境で構築されたサイトが表示されます。

表記が英語になっているので、管理画面に入って設定変更しておきます。
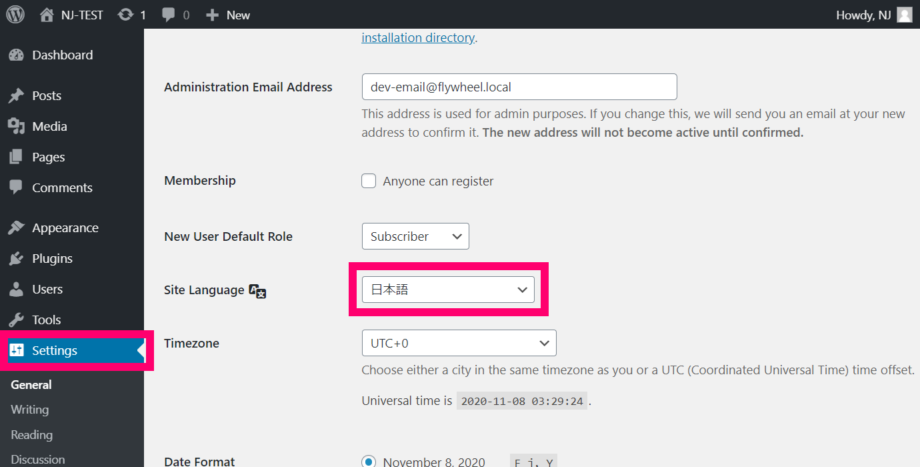
言語を English から日本語へ変更
管理画面左側の [Settings] を開き Site Language を English から日本語に変更します。変更したら画面下の [Save Changes] で保存。

これで WordPress 日本語環境の完成です!ここまでの所要時間は10分も掛かっていません。
Local の基本的な使い方
Local アプリ起動によりサーバー機能が動きはじめる
Windows 環境にインストールした場合、Local の起動用ショートカットがデスクトップに置かれています。パソコンを起動するたびに Local も手動で起動が必要になります。
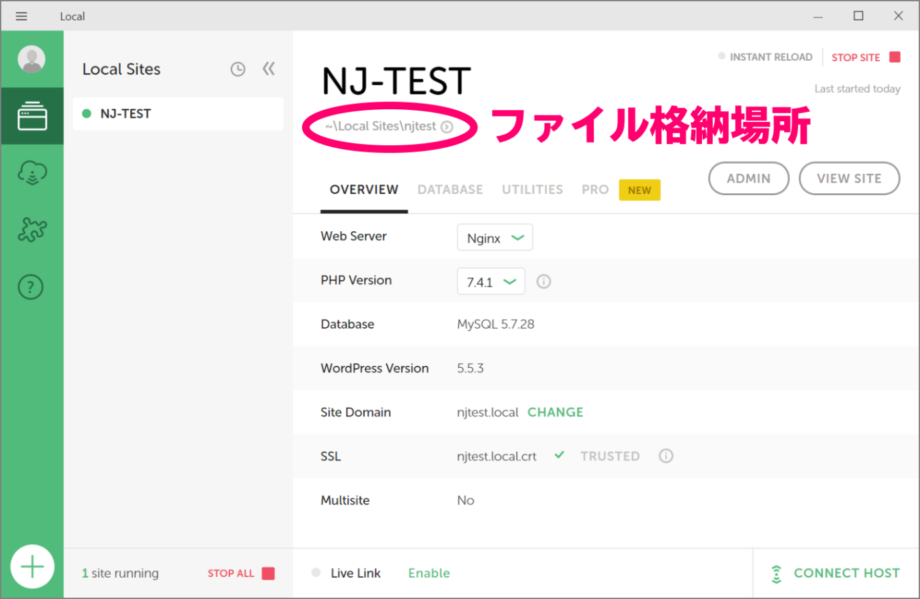
Local を起動したあと、対象のサイトを選択して右上の [START SITE] をクリックすれば、ローカル環境の Web サーバーやデータベースが動き始めます。

ファイルの場所はユーザーデータ内に作成
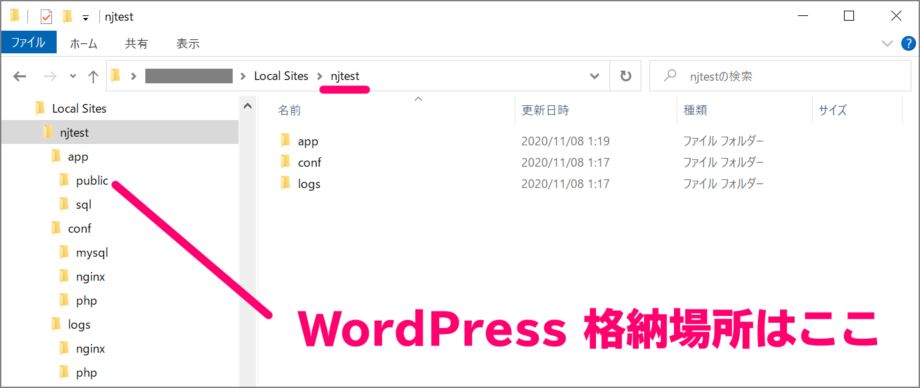
サイト名下にあるリンクをクリックすると、WordPress のデータを確認できます。

app, conf, logs フォルダが表示されます。WordPress が格納されている、通常 FTP ソフト等で確認する場所は、 conf 配下の public フォルダになります。

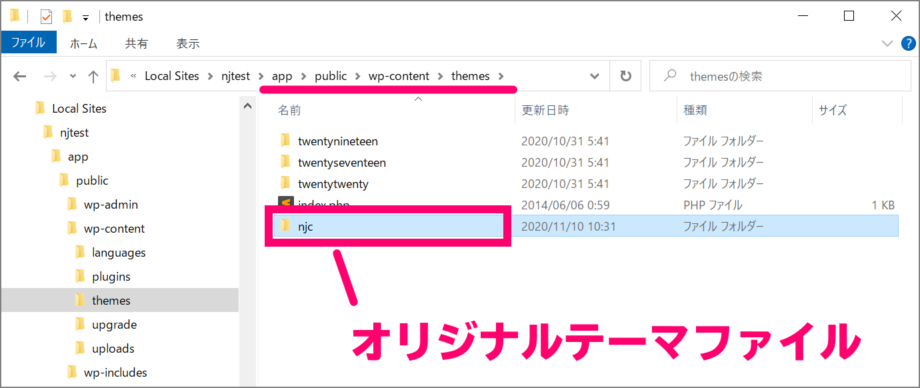
テーマファイルを所定の場所に配置しておけば、ローカル環境にオリジナルのテーマを反映させることもできます。

データベースの確認方法
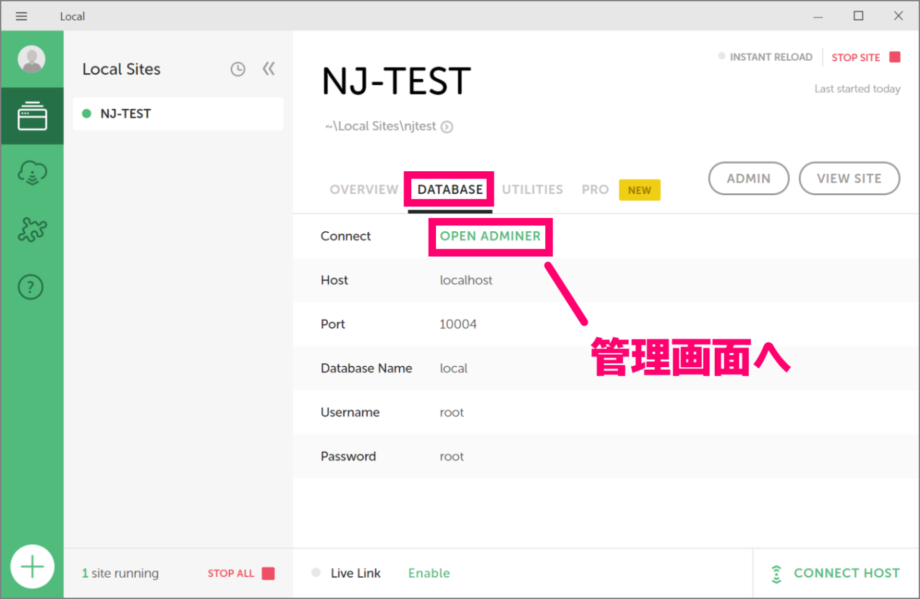
Local 管理ツールにある DATABESE タブを選択し、一番上にある [OPEN ADMINER] をクリックすればデータベースにアクセスできます。

一般的なレンタルサーバーのデータベースクライアント(データベースに接続するためのツール)は phpMyAdmin が使われているため、Local で使われているクライアントの Adminer を見ると何か違うと感じるかもしれません。
使い方は phpMyAdmin とほぼ同じで、Adminer のほうがシンプルな作りをしているので動作が軽いです。

外部からエクスポートしたデータをインポートしなおせば、パソコン内にコピー環境を構築できます。
コピー環境は本番環境とは別のデータです。見た目が同じなので、データの更新先を間違えないように注意してください。
以上、パソコン内に WordPress の環境を構築する方法でした。