メディア設定の画像サイズと記事挿入時の画像サイズが異なる場合の対処法【WordPress】

WordPress の [設定] → [メディア] で指定した画像サイズと、投稿画面から挿入する画像「大」のサイズが異なる問題に遭遇してしまいました。イメージは次のような感じ。
発生している事象
メディア設定のサイズ

| サムネイル | 576 x 300 |
|---|---|
| 中サイズ | 920 x 1380 |
| 大サイズ | 1380 x 2070 |
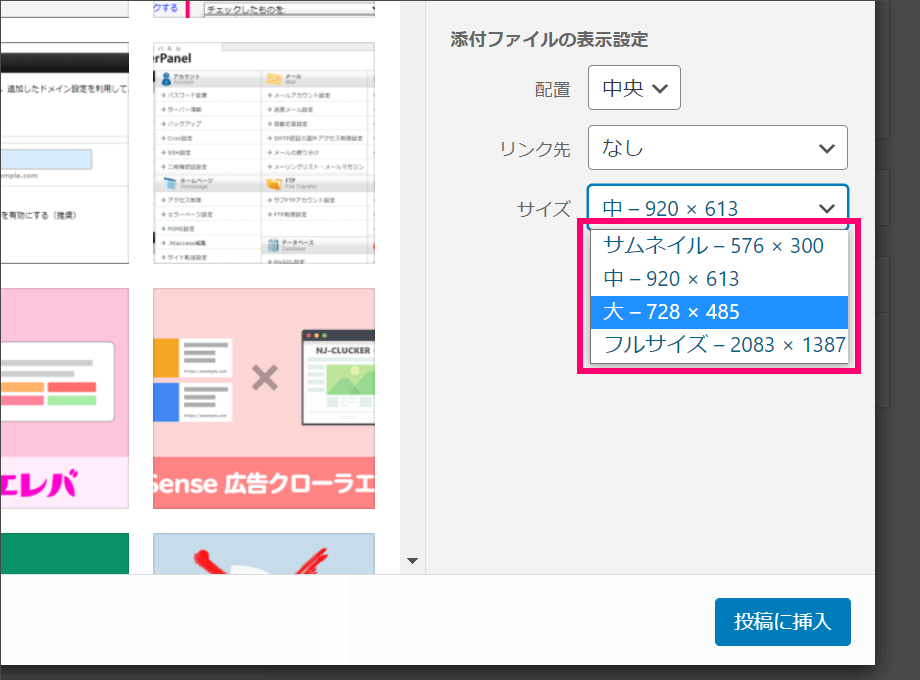
投稿画面の画像挿入時のサイズ

| サムネイル | 576 x 300 |
|---|---|
| 中サイズ | 920 x 613 |
| 大サイズ | 728 x 485 |
| フルサイズ | 2083 x 1387 |
大サイズの横幅は最大 1380px なのに、なぜか 728px と表示されています。以前は大サイズ設定が 728px だったので、その名残なのか?WordPress のデータがおかしくなってしまったのか?
メディア設定で指定したサイズと挿入時の画像サイズが異なる原因と、その対処法について詳しく解説していきます。
大サイズの画像サイズが異なる原因
アップロードされた画像は問題ない
WordPress のメディア設定は、画像のアップロード時に複数サイズの画像を自動的に作成するために必要なものです。サムネイルを始め、中サイズ、大サイズと任意の大きさで指定できます。
画像挿入時は表示サイズが異なるものの、実際にアップロードしている画像サイズは指定した「大サイズ」でリサイズされたのが確認できます。つまり問題なのは画像ではなく、WordPress の設定です。

functions.php で指定している
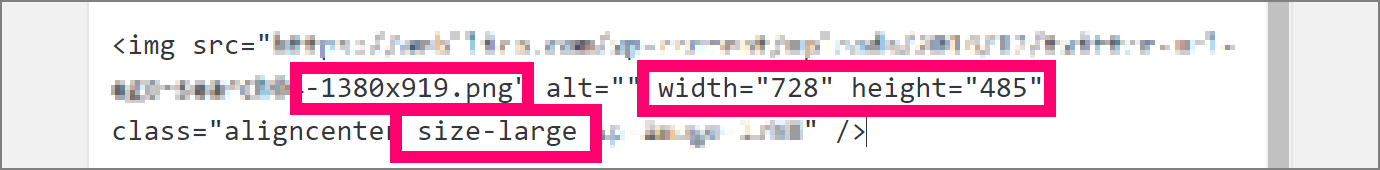
これが答えです。functions.php にある $content_width で指定した値が、「大サイズ」画像挿入時の width 属性に反映される仕組みになっています。
$content_width = 728;
そして height の属性値は、width に合わせて計算したものが設定されます。
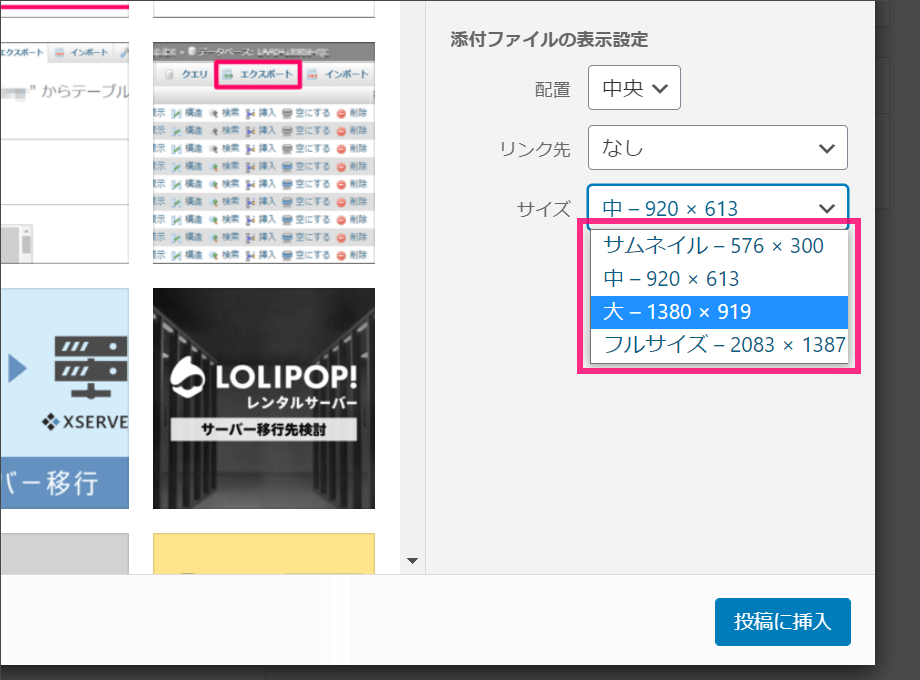
この値をメディア設定の「大サイズ」の横幅に合わせて 1380 に変更すると、挿入時の画像サイズにも反映されます。

$content_width とは?
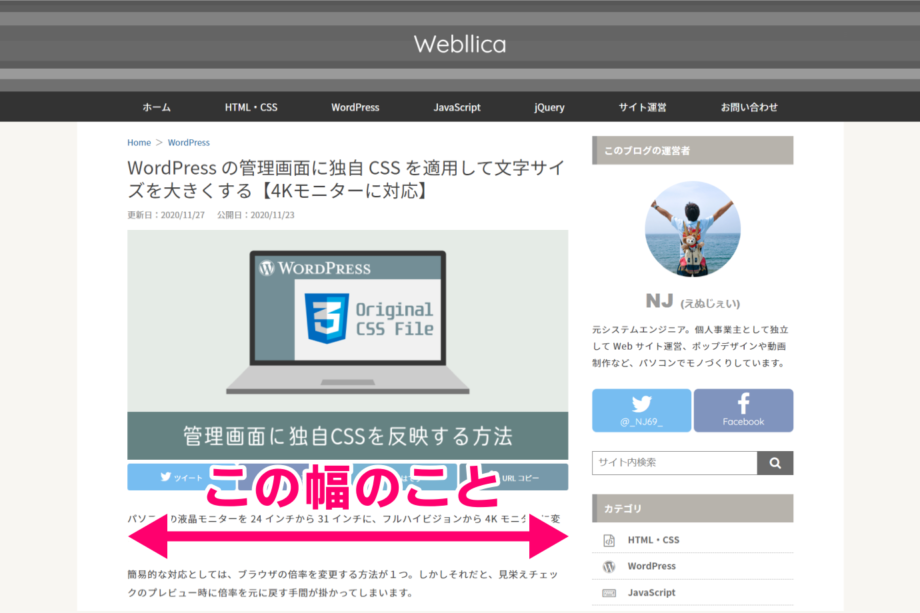
簡単に説明すると、コンテンツ領域の幅を指定する項目です。元の画像サイズが大きくても、コンテンツのレイアウトが崩れないように横幅を設定するために必要な値です。
つまり、ここの幅。

この $content_width とメディア設定に同じ値を設定していれば、何も気付くことはなかったと思います。僕の場合、元々はメディア設定が 728px で $content_width も 728px だったので、今回 1380px に変更したことで初めて気付きました。
コンテンツ領域が 728px のままであれば、設定を変更する必要はありません。僕が使っているテーマ(オリジナル)は横幅が最大 920px なので、先程 1380px に設定しましたが、環境に合わせて次のように変更しておきます。
$content_width = 920;
画像サイズ「大」の 1380px が必要な理由
コンテンツ領域が 920px であるなら、1380px の「大サイズ」の画像は不要では?と疑問に思うかもしれませんが、理由があって用意しています。
Windows や Mac におけるスケーリング(表示倍率)を 150% に設定していると、HTML 上は 920px で設定された画像であっても、ドットバイドットで表示するには 1380px の画像が必要になります。
つまり高解像度な環境において画像を綺麗に表示するために、コンテンツ領域より大きい画像を用意しています。WordPress 上で読み込む時は「中サイズ」の 920px の画像を呼び出しても、スケーリングされた環境で閲覧する時に「大サイズ」1380px の画像が呼び出されるようなイメージです。
このようにスケール(表示倍率)に応じて自動的に読み込む画像を変える仕組みは、既に WordPress の標準機能として実装されているものです。よって高画質の画像を用意しておけば、記事内の画像に「中サイズ」を指定して挿入しても、環境に応じて解像度の高い画像が表示されるようになります。
小型のノートパソコンであれば、もうスケーリング表示が当たり前になっています。しかもこれから 4K モニターが主流になると、デスクトップ環境においてもスケーリングが一般的になると推測されます。Apple の Retina ディスプレイは画像が綺麗だと言われていますが、仕組みはただのスケーリングです。dpi を大きくして倍率を上げて表示しているだけです。
今後の 4K 時代に備えて、大きい解像度の画像をアップする準備をしておくのは追々プラスになると思います。