Lazy Load と Edge の相性が良くないので遅延読込みを対象外にした

Windows 10 の利用ユーザーが増え、それに比例するように Micorosoft Edge を利用するユーザーも増えてきました。当ブログのアクセス解析を見ても2%程度ではあるものの、着実に利用者が増えているのを感じています。
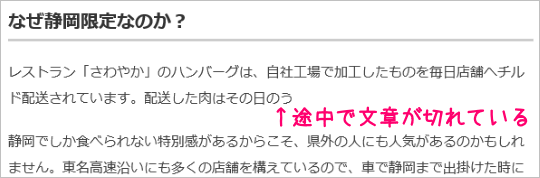
最新ブラウザなので、表示における問題はないのですが、WordPress の画像遅延読み込みのプラグインである Lazy Load 利用時に、文章が途中で切れてしまう不具合が散見されました。

F12 キーから開発者ツールを開き、ソースを見る限りは問題ありません。Firefox や Opera で閲覧しても問題ないので、おそらく Edge 特有の問題ではないでしょうか。きちんと表示できるように試行錯誤をしてみると、どうやら画像の遅延読込みをしている処理が不具合を発生させる起因になっていることが分かりました。
画像遅延読込みプラグイン Lazy Load
僕が運営している一部のサイトでは PC からの表示に限り、画像イメージを非同期で読み込むように WordPress のプラグインである Lazy Load を仕掛けています。詳しくはこちらを御覧ください。
同プラグインを無効化すると、Edge 上での表示も正しく行われます。しかし Lazy Load を外すことは避けたいので、上記記事でユーザーエージェントから Googlebot を対象外とした方法にならって、Edge からアクセスがあった場合に対象から外すようにプラグインに手を加えることにしました。
Lazy Load で Edge を対象外にする方法
WordPress のインストール済みプラグインの一覧から Lazy Load の [編集] を選択し、ソースコードを表示します。最初に lazy-load.php のファイルのコードが表示されているので、50行目のコードを次のように書き換えます。
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() ) return $content;
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() || stripos($_SERVER['HTTP_USER_AGENT'], 'Edge') ) return $content;
これで完了です。
僕の環境では、この他にスマートフォンからのアクセス、Googlebot からのアクセスを対象外としているため、ソースコードは次のようになっています。
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() || wp_is_mobile() || stripos($_SERVER['HTTP_USER_AGENT'], 'Googlebot') || stripos($_SERVER['HTTP_USER_AGENT'], 'Edge') ) return $content;
非同期処理を組み込んでいる方は、まず Edge での確認を
他のプラグインや処理を比較したわけではないので一概に断言はできませんが、Edge と非同期読込みの相性があまり良くない印象を受けました。古い Internet Explorer も 2016年1月12日でサポートが切れ、いよいよモダンブラウザ時代が到来したのに、最新の Edge で不具合があるのは残念です。
たまたまこの Lazy Load の処理だけ不具合が生じるのかもしれませんが、サイトに非同期処理を組み込んでいる方は一度 Edge でも確認をしてみることをおすすめします。