エックスサーバー上の WordPress サイトを SSL 化した手順

エックスサーバーでは全てのプランにおいて、無料・無制限で利用できるドメイン認証型SSL証明書 Let’s Encrypt が提供されています。
このサービス提供を機に当サイトも SSL に対応したので、その手順を分かりやすく記しておきます。
SSL 化する上で行わなくてはいけないこと
参照ファイル全てが修正対象
そもそも https に対応させるためには、URL を https に変更するだけでは終わりません。他にも次のようなデータも https 対応が必要になります。
- CSS ファイル参照
- JavaScript ファイル参照
- iframe 読み込みページ
- 参照する画像ファイル
- その他読み込むデータ全て
a タグのリンクなど直接データを読み込んでいないものは、URL を https に変更する必要がありません。
ミックスドコンテンツに要注意
SSL 化して安全な接続を行うことが目的なのに、そこから http アクセスでデータを読み込むと、そのコンテンツのせいでユーザーが危険にさらされます。このようなプロトコルが混在した状態をミックスドコンテンツと呼び、主要ブラウザでは http のデータの読込みや実行をブロックしたり、アドレスバーに警告が表示されることがあります。
つまり http で接続していた時は何も問題が無かったのに、https に変えた途端、表示がおかしくなってしまうことも有り得ます。ゆえに、きちんとやるべきことを把握した上で SSL 化することが大切です。
読込みデータを全て https にする
WordPress のサイトを SSL 化する上で、実施する内容をまとめると次の通りです。
- 利用しているサーバーの SSL 設定を行う
- WordPress のコンテンツ内の http アクセスするリソースを https へ変更する
- WordPress のテーマ内の http アクセスするリソースを https へ変更する
- WordPress のアドレス設定を https へ変更する
絶対に行う必要がある内容はこれだけ。細かい話をすると、Adsense やアフィリエイトリンクは単に http を https に置換して済む話ではないため、基本的には貼り替えが必要です。Adsense の場合は早い段階で SSL 対応しているので、古いコードを使っていない限りは貼り替え不要です。
各社 ASP のアフィリエイトリンクも SSL 対応済みなので、基本的には URL 変更のみで対応が可能なはずです。
SSL 対応後に変更を要するもの
Web サイトを運営する上で、Google Analytics 等の外部ツールを使っていれば、それらの設定変更も必要です。また、外部からのリンクを https へリダイレクトする必要もあるので、SSL 対応した後に次の変更も必要になります。
- Google Analytics の設定を https に変更する
- Google Search Console に https 版のページを新規登録する
- .htaccess で https へ 301 リダイレクトさせる処理を追記する
ブログを含め Web サイト管理者であれば、これらのツールは使っているはずなので、少なからず変更が必須になるでしょう。もしこれらのツールを使っていなくても、検索サイトからの流入がある場合は SEO の観点から 301 リダイレクト設定は必須だと考えてください。
では僕が WordPress を SSL 対応する上で行った手順を、自身の記録のために記しておきます。
作業前のバックアップ
データベースのバックアップ
http から https へ変更するにあたり、途中で手順を間違えてしまいデータがおかしなことになってしまうと困るので、通常はバックアップを取得することから始めます。
ただエックスサーバーの場合、1日1回自動的にサーバー全体のバックアップを取得しています。しかもデータベースのバックアップであれば無償で提供してくれるので、わざわざ手動でバックアップ取得する必要がありません。
作業直前にデータ更新を行っているなら、手動でバックアップが必要です。データベースは MySQL のエクスポート機能を用いてバックアップできます。手順については、以下のページ内にある MySQL のデータエクスポート方法を参考にしてください。
テーマファイルのバックアップ
WordPress のテーマによっては URL の修正を要する場合があります。念のため FTP からファイルを取得して退避しておきましょう。修正するファイルと混在しないように、バックアップデータはフォルダ名を変更しておくことをおすすめします。
僕の場合 jQuery の読込みで CDN を利用するよう手を加えたり、Font Awesome を使っているため、テーマの修正が必要でした。
http で参照しているアドレス変更
サイト内の画像データの URL 変更
こちらは自身がアップロードした画像ファイルのリンクの URL 変更です。この段階では https でアクセスできないため、プロトコルを外す作業を行います。
つまり img タグの src 属性を
http://webllica.com/wp-content/uploads/…
から
//webllica.com/wp-content/uploads/…
へ変更します。
え?これでいいの?と思うかもしれませんが、プロトコルの http: を除いた場合、アクセス元の URL のプロトコルに基づき参照されるようになります。例えば http で始まるページにアクセスすれば、自動的に http で接続し、https でアクセスすれば https で取得してくれます。
置換作業は1つ1つ手作業で行うのは大変なので、僕は Search Regex プラグインを使って対応しました。使い方は次のページを参照ください。
ちなみに置換時に行った設定は次の通りです。
検索パターン: src="http://webllica.com
変換パターン: src="//webllica.com
同様に a タグの内部リンクも変更してしまいましょう。href 属性を同様に置換すれば問題ありません。
検索パターン: href="http://webllica.com
変換パターン: href="//webllica.com
外部ドメイン参照しているプロトコル変更
先程の Search Regex を使い、画像ファイルや iframe 要素、JavaScript 等が http で取得されていないかチェックを行います。
検索パターン: src="http://
この条件で引っ掛かるページが多いと、ちょっと面倒です。先程のように一括置換できないため、1つ1つチェックして変更を行わなくてはいけません。
ASP のリンクの場合、各 ASP が推奨する方法でアドレスを変更します。バリューコマースの場合は http のプロトコルを外すだけで良くても、A8.net は再取得しないといけないため、一概にこうすれば良いと言えないのが現状です。
外部サイトへの a タグのリンク href 属性の値は http のままで残しておきましょう。うかつに https へ変更すると、サイトによってはリンク先にアクセスできなくなります。
テーマ内の URL チェック
場合によっては、テーマファイルも外部データを参照しているケースがあります。FTP でローカルにダウンロードして、テキストエディタ等で http: の Grep 検索を行うのが手っ取り早いです。そこから1つずつチェックして、必要に応じて変更。そして最終的に更新版をアップロードします。
基本的にテーマファイルが外部データを参照するのは稀ですが、無いとは言い切れないためチェックは必須です。
僕の場合 CSS の background プロパティにいて、背景画像を絶対パスで記していた箇所があったため修正しました。
またテーマによっては WordPress のメニュー [外観] → [ガジェット] の設定項目が用意され、そこに自身の手でコードを入力していることがあります。ここはデータベースに書き込まれている内容であるため、ガジェットの設定ページを開いて内容を確認しなくてはいけません。
テーマによっては Adsense や Amazon リンクのコードを貼れるように作られているので、ここも必ずチェックしましょう。
これで内部の URL の変更は完了です。
エックスサーバーの SSL 設定
続いてエックスサーバー側での SSL 対応です。ここでは無料で使える「Let’s Encrypt」を利用する前提で説明を進めます。まずはサーバーパネルへアクセスしてください。
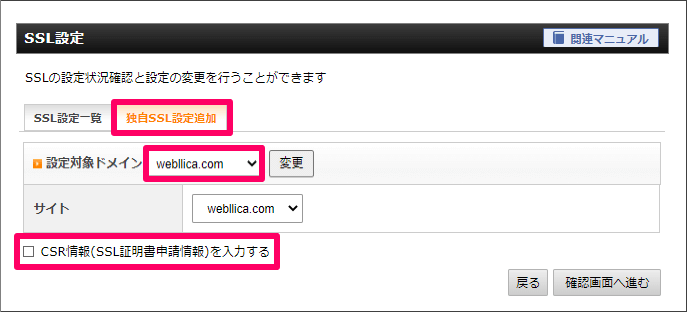
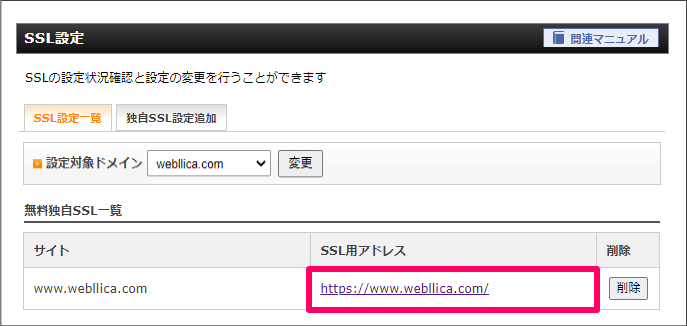
メニュー [SSL設定] に進み [独自SSL設定の追加] を選択して SSL 設定するドメインを選択します。サブドメインでサイトを構築している場合は、それぞれのサブドメイン毎に設定が必要になります。
無料 SSL の場合 CSR 情報を設定しなくても手続きできるので、CSR 情報の入力は行わず未チェックのまま進みましょう。

SSL 設定が完了すると [SSL設定の一覧] に指定したサイトの URL が https 付きで表示されます。しかしすぐには https の付いた URL でアクセスできません。設定が反映されるまで最大で1時間掛かるため、設定後しばらくしてからアクセスしましょう。

僕の場合、最初に登録したメインのサイトは10分ほどで反映されました。一方で同時に申請したサブドメインは、反映されるまで40分近く掛かりました。早々に反映されても証明書内のデータが不完全なケースがあるため、設定後は1時間ほど置いてから作業することをおすすめします。
なおSSL設定の方法は公式サイトにも掲載しているので、不明な点はそちらから確認してください。
これでSSLの下準備は完了です。
WordPress の SSL 設定
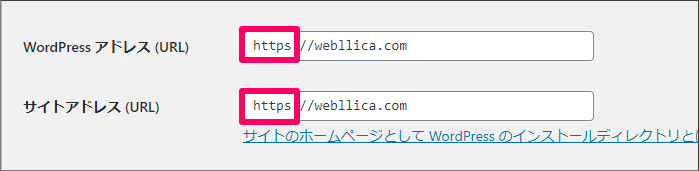
ではここからサイトが https アクセスされるように設定を行います。まずは WordPress の設定です。メニューの [設定] → [一般] から、WordPress アドレスならびにサイトアドレスの URL を変更します。
ここは http を https へ変更するだけで大丈夫です。

これで WordPress から生成される自サイトの URL が https バージョンに変更されます。この設定により https でのリクエストが発生し始めます。
http から https への 301 リダイレクト設定
.htaccess に設定を追記
せっかく WordPress の URL を https に変更したので、http のアドレスへアクセスがあった場合に、自動的に https のページへリダイレクトするように .htaccess に次のデータを書き加えます。
# 2016.12.16 SSL対応
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>ちなみに1行目はコメントです。内容を書き換えても、行ごと削除しても大丈夫です。僕の場合変更した日が分かるように、日付情報をコメントとしていつも残しています。
編集すべき .htaccess のファイルは WordPress がインストールされたフォルダの直下にあります。エックスサーバーの場合 public_html のフォルダに存在しています。
そのファイルを FTP でダウンロードし、テキストエディタで開いて、末尾に上記内容を追記します。なお、こちらのファイルも作業前にはコピーバックアップを取得しておきましょう。
301 リダイレクト設定の追記場所はどこでも良いのですが、他に記載事項がある場合、誤って処理途中に挿入してしまうことを避けるために、敢えて末尾としています。
編集後は改めて FTP でアップロードし、ファイルを上書きします。これで検索サイトからのアクセス、および外部の Web ページに貼られたリンクからのアクセスが全て https に接続されるようになりました。
反映結果チェック
.htaccess の内容が正しく動作するか確認します。トップページおよび任意のページを http でアクセスしてみましょう。自動的に https に変更されれば成功です。
https エラーの有無をチェック
SSL 対応したページが問題ないかブラウザで表示して確認します。ここでは Chrome ブラウザを使ったチェック方法を紹介します。
対象ページをグループごとに確認
本来であれば全てのページを開いて確認したいところですが、ページ数が多い場合は非現実的です。そこで WordPress を運用する上で、最低限確認すべきページを挙げておきます。
- トップページ
- カテゴリアーカイブページ
- 月別アーカイブページ
- 投稿ページ
- 固定ページ
パターンによって数ページを抽出して確認
トップページを除いて、それぞれ数ページをサンプルとして選び確認しましょう。ただ投稿ページに関しては、外部サイトのファイルがうまく参照出来ていないことが稀にあるので、可能な限りチェックしたほうが良いです。
そして確認すべき内容は、ミックスドコンテンツになっていないことです。Chrome で対象のページを開いて URL の欄を確認してください。次のように [保護されていない通信] と表示された場合、おそらくミックスドコンテンツになっています。

問題がある場合は、ソースコードを開いて http で参照している場所を探して修正します。そして同様の問題が生じる可能性があるページも全て修正します。
モバイル表示も確認すること
レスポンシブデザインを採用していれば、基本的には複数デバイスの確認は不要ですが、スマートフォン用に wp_is_mobile() 関数等を噛ませて表示分岐をしている場合、確認が漏れる可能性があります。
スマホ版の画面表示を確認する方法の1つとして、Chrome ブラウザのスマートフォン表示用シミュレーターを利用するのをおすすめします。次のページに具体的な使い方を記載しています。Chrome のバージョンが古いので、画像イメージに差異はありますが、概ね使い方は同じなので参考にしてください。
最終確認が終わったら、WordPress 側の修正は終了です。後は Google 関連のツール設定です。
利用する Google サービスの設定変更
Google Analytics
Google Analytics へアクセスして、対象サイトのページを開きます。上部のメニューにある [管理] を選択し、真ん中にあるプロパティの項にある [プロパティ設置] を開きます。
- メニュー [管理] から [プロパティ設置] を開く
- デフォルトの URL を http:// から https:// へ変更(プルダウン選択)して保存
- メニュー [管理] 押下直後に右側に表示されるビューの [ビュー設定] を開く
- ウェブサイトの URL のプロトコルをプロパティ設定と同様に https:// へ変更
これで Analytics の変更は完了です。
Search Console
サーチコンソールは今まで使っていた http 版 URL で登録された情報を https に変更することができません。よって https 版の URL を新規に登録します。
トップ画面の右上にある [プロパティを追加] より https 版の URL を追加します。僕の場合 https://webllica.com で登録しました。所有権の確認は http の状態で確認が取れているれば特に何もする必要がなく、そのまま [確認] ボタンを押下するだけで所有権が確認されます。
後はこれまでと同様……といっても何を設定したのか記憶にない人も多いと思うので、そんなときはメールに届く次のメッセージ内容を確認しましょう。
https://webllica.com/ の検索パフォーマンスを改善できます
このようなタイトルのメッセージが届いているので、そちらに表示される内容に従ってアカウント設定を行いましょう。(場合によっては届かないケースもあるようです。)
サイトマップの送信だけは、忘れないように最初のうちに設定しておくことをおすすめします。
Search Console へ登録するタイミングは、エックスサーバーで SSL の設定を行ってから1時間ほど時間を置いてから行ってください。https でアクセスできるようになっても SSL の証明書にドメインが登録されるまでタイムラグが生じることがあります。
もし Search Console への登録が早すぎると「SSL/TLS 証明書にドメイン名 https://webllica.com/ がありません」といったメッセージが届きます。Google からのメッセージは心臓に良くないので(笑)時間に余裕を持って登録を行ってください。
これでエックスサーバー上での WordPress SSL 化作業は終了です。近い将来 SSL 化が当たり前の Web 社会になりますので、これら移行作業は手間を惜しまず、エラー無く確実に https でアクセスできるよう頑張ってください。
以上、エックスサーバー上の WordPress 構築サイトを SSL 化した手順の紹介でした。