【カエレバ】WordPress で p タグが自動挿入されないようにする方法

商品リンクを作成できる カエレバ ですが、WordPress 上にそのままテンプレートを貼り付けた場合、次のような想定外の位置に p タグが自動挿入されてしまいます。
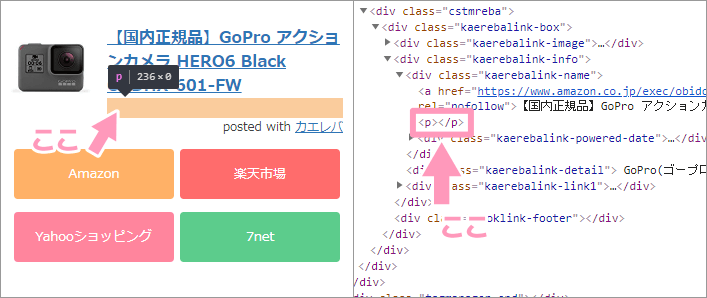
左側が、実際に p タグが表示された位置を表したもの。右側が、Chrome のデベロッパーツールにて確認される p タグです。

デベロッパーツールで見る限りは <p></p> が挿入されているように見えるのですが、実際に WordPress で挿入されているのは </p> の終了タグのみとなります。
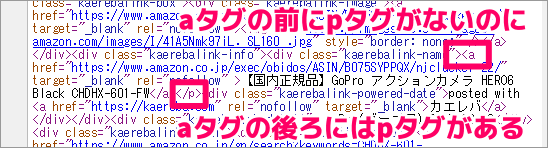
これは、出力されたソースを確認すれば分かります。

この状態は html の文法として正しいものではありません。
なぜ、この p タグが挿入されてしまうか。そしてこの p タグを取り除く方法は無いのか。その原因と対策について、説明していきましょう。
pタグが挿入される原因
終了タグしか追加されない状況から WordPress のバグのようにも見えますが、そもそもカエレバのテンプレートに問題があるとも言えます。
【原因】ブロック要素とインライン要素が並列になっている
カエレバのテンプレートが持つ問題点として、商品名リンクと「posted by カエレバ」の部分の html 構造に問題があります。
具体的には kaerebalink-name クラスの部分です。
<div class="kaerebalink-name">
<a href="★URL★" rel="nofollow" >★商品名★</a>
<div class="kaerebalink-powered-date">
posted with <a href="https://kaereba.com" rel="nofollow">カエレバ</a>
</div>
</div>この2行目と、3~5行目の構成が問題なのです。
html の基本ですが a タグはインライン要素、div タグはブロック要素になります。
この a タグの次に div タグが書かれているため、WordPress の自動挿入プログラムの仕様により p タグを挿入してしまう問題が発生します。しかも、挿入するのはなぜか終了タグのみ。
ちなみに p タグは、ブロック要素になります。
カエレバの問題?WordPress の問題?
根本的に、中途半端に終了タグしか挿入していない WordPress の処理に問題があると言えるでしょう。
それでも WordPress の利用者が多い状況でサービスを提供しているカエレバも、この自動挿入の仕組みを考慮したテンプレート構造にして欲しいと思うのも正直なところです。
解決方法
レイアウト崩れが無ければ「気にしない」のも選択肢の1つです。
僕の場合、html の構造がおかしくなっているのは気分の良いものではないので、次のようにソースコードに変更を加えています。
ソースコードの変更内容【その1】
kaerebalink-powered-date クラスの div 要素を、kaerebalink-name クラスの中から外に出してしまいます。
<div class="kaerebalink-name">
<a href="★URL★" rel="nofollow" >★商品名★</a>
<div class="kaerebalink-powered-date">
posted with <a href="https://kaereba.com" rel="nofollow">カエレバ</a>
</div>
</div><div class="kaerebalink-name"> <a href="★URL★" rel="nofollow" >★商品名★</a> </div> <div class="kaerebalink-powered-date"> posted with <a href="https://kaereba.com" rel="nofollow">カエレバ</a> </div>
これで商品リンクの a タグは独立した状態になり、ブロック要素と並列ではなくなります。また直上に div タグで囲われているため、余計な p タグが挿入されることもなくなります。
他にもう1つ、自動挿入の仕組みを利用した修正方法も紹介しておきましょう。
ソースコードの変更内容【その2】
a タグの後ろに </p> だけが挿入されてしまうのを避けるために、a タグの前に <p> を挿入します。
<div class="kaerebalink-name">
<a href="★URL★" rel="nofollow" >★商品名★</a>
<div class="kaerebalink-powered-date">
posted with <a href="https://kaereba.com" rel="nofollow">カエレバ</a>
</div>
</div><div class="kaerebalink-name">
<p><a href="★URL★" rel="nofollow" >★商品名★</a>
<div class="kaerebalink-powered-date">
posted with <a href="https://kaereba.com" rel="nofollow">カエレバ</a>
</div>
</div>これで a タグが、自動挿入の仕組みによりブロック要素である p タグに囲まれるようになるため、自然なソースコードになります。
ただこの方法だと、kaerebalink-name クラス直下の p タグに対して、マージン等の CSS を反映する必要性も出てきます。2つの方法を紹介したので、どちらか導入しやすい方法をご利用ください。
functions.php に組み込む方法もある
上記で紹介した div 要素の抜き出しや、p タグの追加は、functions.php に本文データの書き換えプログラムを追加して、自動で処理するようにすることも可能です。
そうすれば、カエレバで生成されたソースを貼り付けた後、上記のようにソースの一部を書き換える手間がなくなります。また、投稿記事を修正することなく、既存の記事にも反映できるメリットもあります。
しかしその一方で、カエレバのリンクを貼っていない記事に対しても、必ずプログラム処理が走ってしまう不都合もあります。サーバー側に無駄な処理をさせるのは、個人的にあまりおすすめできないので、そのような方法もあることを伝えるに留めさせていただきます。
以上、WordPress の投稿内にカエレバのリンクを挿入した場合に、p タグが自動挿入されていしまう問題を解決する方法でした。