Instagram の投稿をウェブサイトに埋め込む方法。中央寄せの方法は CSS で対応する

Web サイトを見ていると、記事の中にインスタグラムの投稿が埋め込まれているケースがあります。
これは Instagram から提供される「埋め込み」の機能を使って、HTML のコードを取得すれば実現できます。その手順について、わかりやすく解説していきます。
インスタ投稿をウェブサイトに埋め込む方法
- ブラウザから Instragram を開く
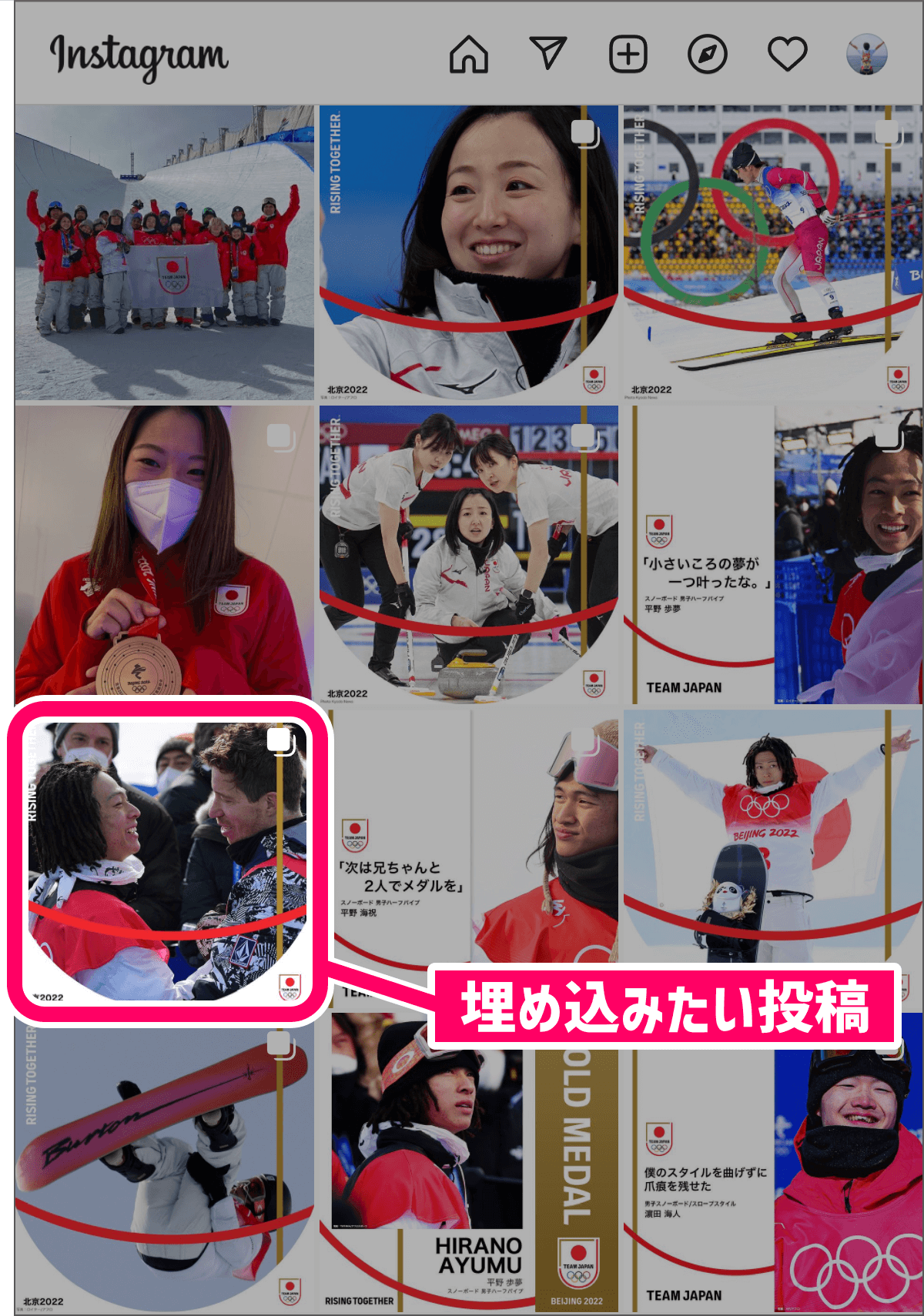
- 埋め込みたい投稿を開く
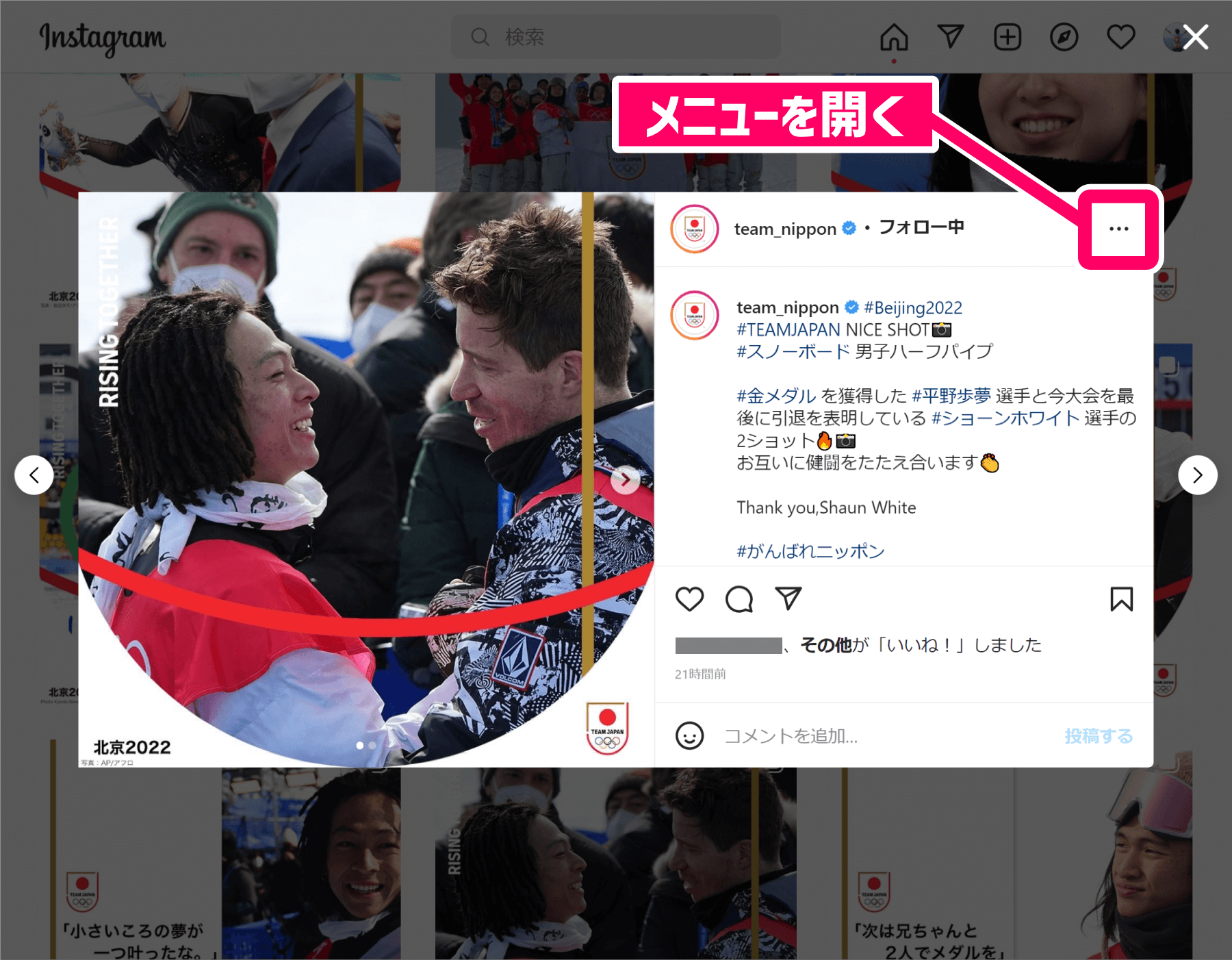
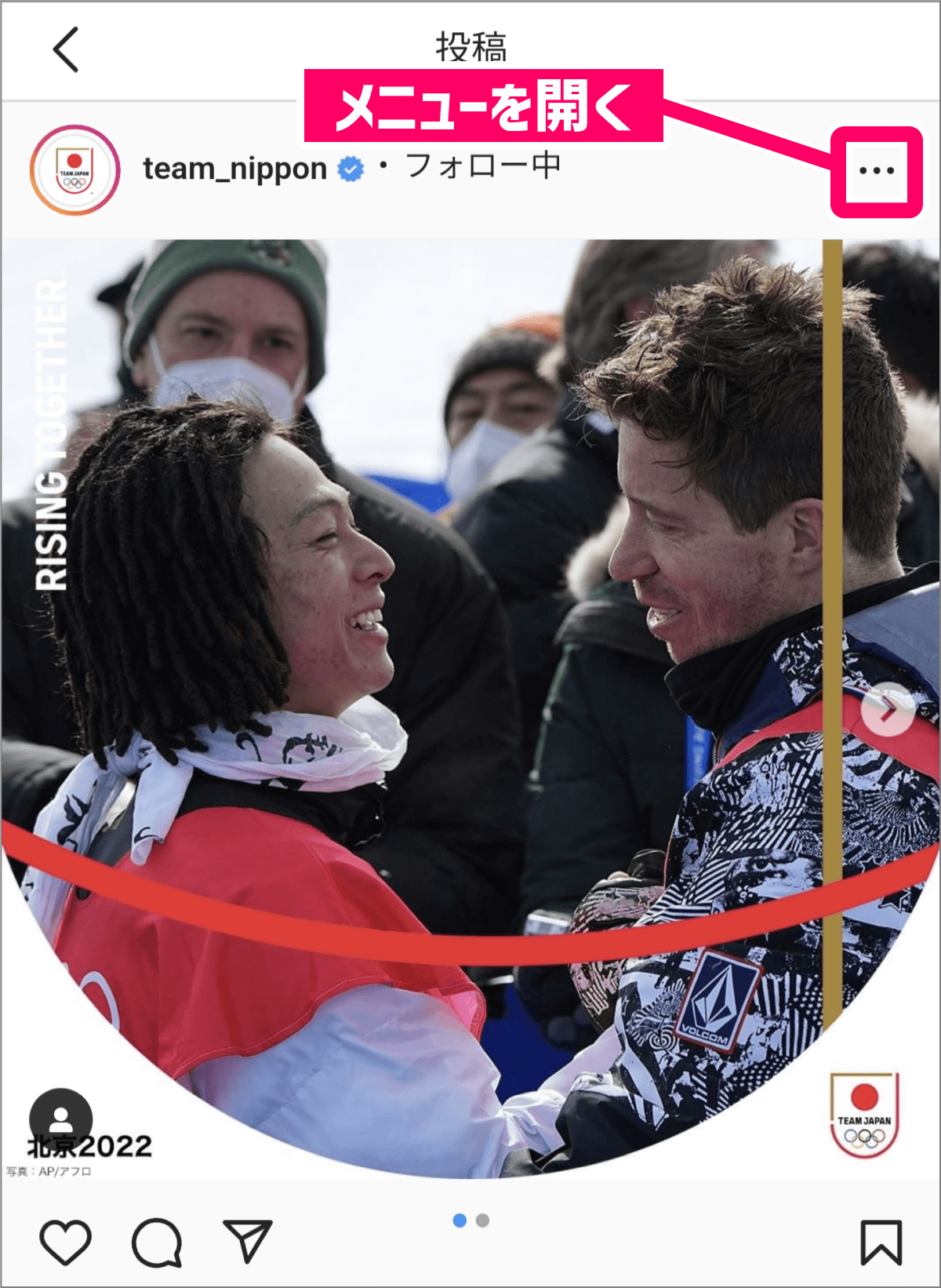
- 右上のアイコンからメニューを開く
- 「埋め込み」を選択
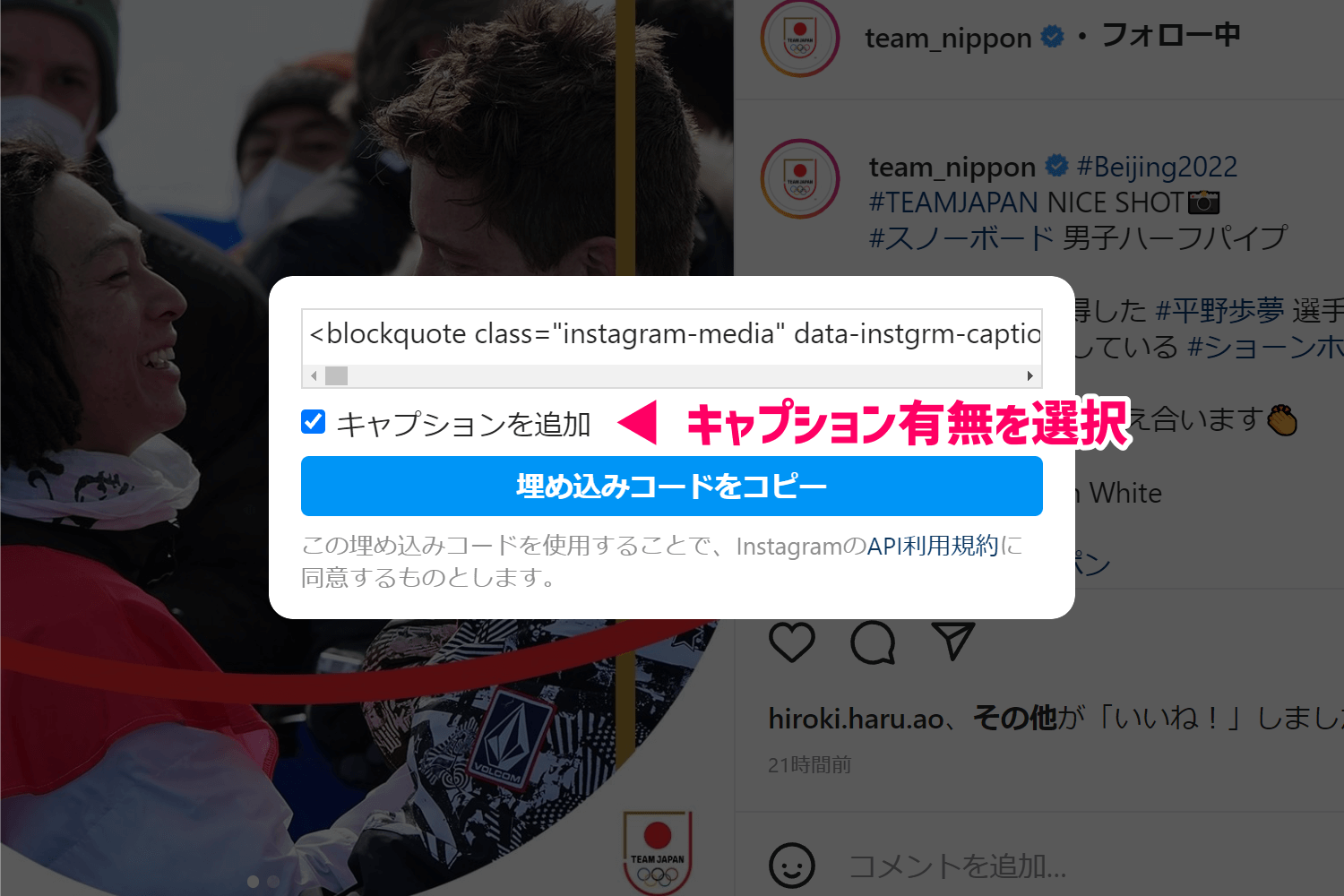
- キャプション有無を選ぶ
- 埋め込み用コードをコピー
- 埋め込みたい場所にコードを貼り付ける
ここで紹介する手順は、パソコン・スマホ・タブレット、どの端末でも同じ手順で行えます。ただし Instragram のアプリではなく、ブラウザから実施する必要があります。
まずはブラウザで Instagram を開きます。そしてウェブサイトに埋め込みたい投稿を開きます。

投稿の右上にある アイコンからメニューを開きます。パソコンから開く場合は、必ず右側にキャプションが表示されている状態にして実行してください。下の画面と同じように表示されていれば問題ありません。)

スマホやタブレットだと、このような表示になります。

表示されたメニューから「埋め込み」を選択。
埋め込み用コードが表示されるので、キャプションの有無を選択して、埋め込みコードをコピーします。キャプションとは画像と共に投稿された文章のこと。埋め込み時に表示させるかどうか、ここで選択できます。

あとはコピーしたコードを、HTML のソースコードに貼り付けるだけです。
キャプションありの貼り付け例
キャプションなしの貼り付け例
インスタの埋め込みを中央寄せする方法
埋め込んだインスタ投稿は、そのままだと中央寄せになりません。左寄せではなく中央寄せにしたい場合、次のようにソースコードを書き加えて CSS を反映させます。
HTML はクラスを指定した div タグで囲みます。
<div class="instagram-post"> (コピーしたソースコード) </div>
そしてスタイルシートに次のコードを追加します。
.instagram-post iframe {
margin-left: auto!important;
margin-right: auto!important;
}インスタ投稿を中央寄せにした結果
埋め込み用ソースコードの前後に div タグを加えて、スタイルシートを反映すると、先ほど左寄せになっていたインスタ投稿もこのように中央寄せになります。
以上、インスタグラムの投稿をウェブサイトに埋め込む方法でした。
