Android 6.0 で標準フォントが変わって font-weight: bold が日本語に適用されなくなっている件

以下の内容は Android 6.0.1 にて問題が解消していますので、予めご承知の上お読みください。
自分のサイトのスマートフォン表示チェックを Android で行っていた時のことです。中途半端にアルファベットだけ太字になっている箇所があるのに気付き、ソースコードを見てみると日本語部分を含め太字設定しているのに、何故か日本語が太字にならない事象が確認されました。
試しに iPhone で確認してみると、僕が意図したソースコード通りに表示されています。別途、テスト用ページを作って確認すると、やはり Android では日本語が太字にならない事態になっているようです。
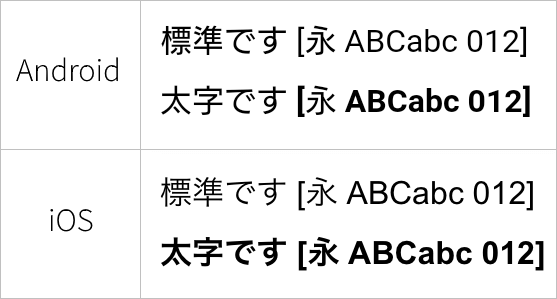
Android 6.0 と iOS 9.3.5 を比較
全く同じ文字装飾を施した内容で、Android と iOS の表示具合を比較してみました。

iOS 側は明らかに全ての文字が太字になっていますが、Android は全角文字である日本語が全く太字になっていないことが分かります。
僕のブログでは、全体のアクセス数の半分がスマートフォンからアクセスされ、その6割が Android 利用者となっています。僕が太字を使う理由は、説明している内容の重要部分を太字で表現して、ポイントを伝えやすくしているのですが、これでは全く意図していることが伝わらなくなってしまいます。
時折、マーカー線を引くような装飾もしていますが、太字の代替として使うには色味が多すぎて、見た目が重たくなってしまうので必要最小限に抑えています。
原因は Noto Sans フォント
Android 6.0 になり、日本語の標準フォントがモトヤフォントから Noto Sans CJK JP へ変更されました。元々このフォントには太字の概念があるのですが、何故か日本語用の太字フォントが用意されていません。
そのため CSS で font-weight: normal と指定しても font-weight: bold と指定しても、日本語だけ同じ太さの文字で表現されてしまうのです。font-weigt には 100 から 900 まで 100 刻みで数値にて太さを表すルールもあり、Noto Sans はそれに対応しています。一般的に normal は 400、そして bold は 700 に対応しています。
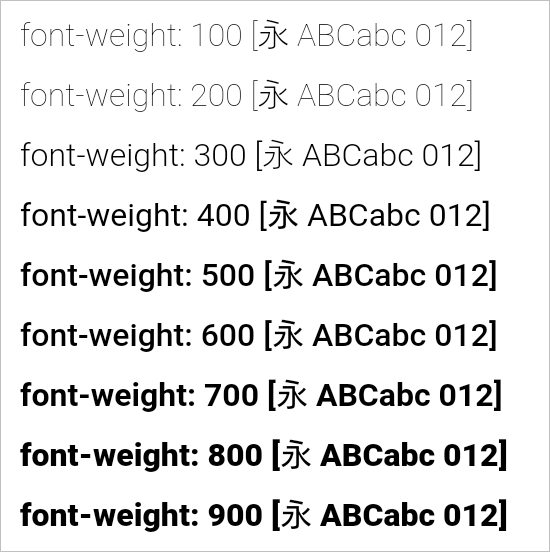
Android 6.0 で font-weight 別の表示を確認
実際にそれぞれの数値毎に表示すると、次のようなイメージになります。

font-weight: 300 を堺に日本語表記が太くなっていることが分かります。半角文字であるアルファベットや数字は、weight 値に応じて太さが変わっているにも関わらず、日本語の太さは二段階しかありません。
ゆえに weight 値が normal と bold では、同じ太さになっているため、Android 6.0 では太字表現ができなくなっているのです。
一方 iPhone から見た場合にどうなるのか確認してみましょう。
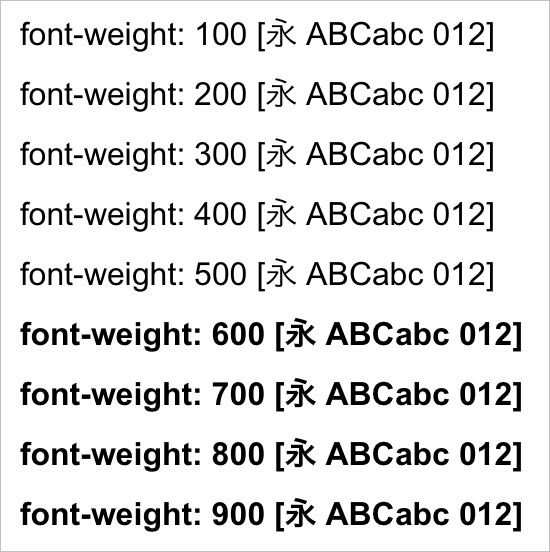
iOS 9.3.5 で font-weight 別の表示を確認

font-weight: 500 を堺に全体的に太さが変わっています。この場合、normal の 400 と bold の 700 で太さ表現が違うため、iOS においては問題なく表示されます。
Android 6.0 で太字を表現するにはどうすれば良いか?
標準の文字の太さと、太字指定時の文字の太さに違いを出せないのであれば、標準の文字を逆に細くしてあげるしか方法がありません。weight 値に 300 を設定してあげれば、Android 6.0 であっても文字の太さに違いが出ます。
p { font-weight: 300; }
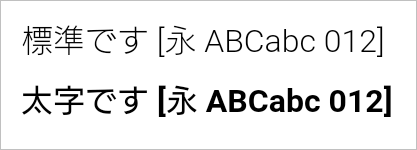
.bold { font-weight: 700; /* bold でも可 */}ではこの設定で表示例を見てください。上が 300 を設定した状態になっています。

これできちんと違う太さで表現することができました。ただ、日本語の部分に関しては、思っているほど違いが出ません。そして僕が見慣れないせいなのか、文字が少し細すぎる感じがします。ちなみに、この本文は既に weight 300 を設定しているので、Android 端末から確認すれば細字になっているのを確認できます。
字が細くなって読みにくくなることはありませんが、少し違和感があるのは否めません。一般的な CSS のルールが適用されないようなフォントしか用意されていないのは残念でなりません。
細字よりも標準サイズで表現したい
個人的な意見ですが、細字を使いたくないのが正直なところです。ただ時間が経てば、差し替えた設定にも慣れてくると思います。しばらくはこの状態で様子を見てみようと思います。その上で読みづらいだろうと判断に至れば、Android 6.0 における文章内の太字表現は諦めるかもしれません。
基本的には How to 系のブログなので、伝えやすさ・理解しやすさを重視したいのですが、読みやすさも重要であるので、どこに重きを置くか悩ましいところです。
デザインを重視しているサイトでは、細いフォントを設定している人も増えていますが、読み手からすればどの状態が一番読みやすいのか判断し兼ねます。この辺りは少し勉強しないとダメかもしれませんね。
もし進展があれば、改めて報告したいと思います。
以上、Android 6.0 における font-weight の太字設定が日本語に適用されなくなっている話でした。