PageSpeed Insights でレンダリングを妨げる Google Fonts 問題を解決する方法

Web フォントは、サイトの表示スピードに影響を与えるのか?深く考えるまでもなく、この答えは Yes です。画面描画を少しでも速くするなら、Web フォントを使わないのが望ましいです。
しかしながらサイトのデザイン上、どうしても Web フォントが使いたい。でも PageSpeed Insights のスコアが悪くなるもの避けたい。その2つの要望を満たす手段があるのか?絶対的な方法ではないものの、その要求に答えられる方法の1つを紹介します。
なお、このブログ Webllica は2種類の Web フォントを利用しています。1つはタイトルに用いている Google Fonts の Quicksand と、アイコン系フォントの Font Awesome です。では、これら2つのフォントを使いながらも、レンダリングを妨げないように行っている工夫をご覧ください。
Web フォントの問題点を再確認
PageSpeed Insights の指摘内容


かなり良いスコアに見えるのは、Google Adsense を非表示にしたページにて測定しているため。Adsense を挿入していると、スコアの改善具合が分かりづらいため、今回はこのような形で計測していきます。
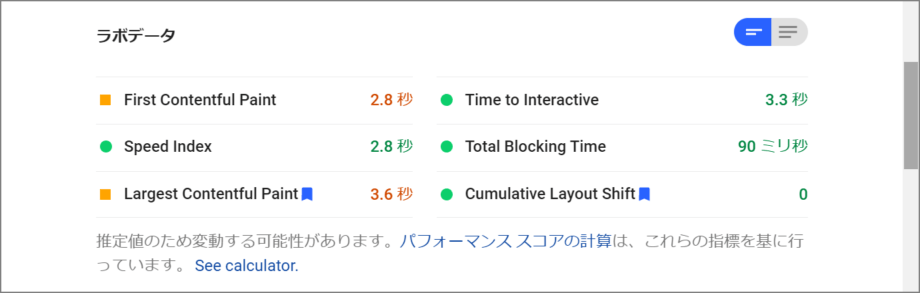
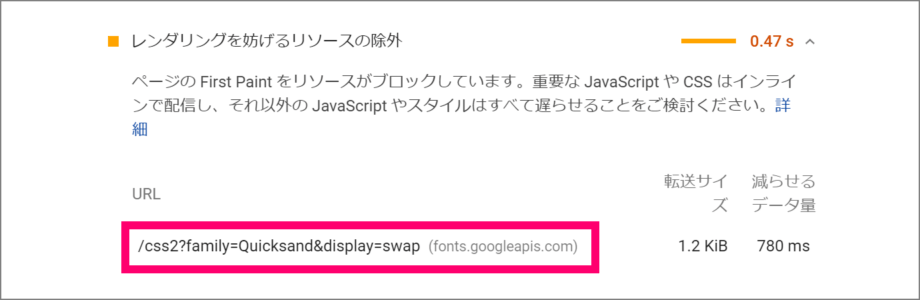
そして肝心の、改善できる項目として指摘が挙がっている、レンダリングを妨げるリソースの除外に関する内容。想定通り、Google Fonts に関わる部分が指摘されています。

head タグに記述しているコードは、以下の通り。最新の display: swap に対応した呼び出し方法であり、現状提供されている方法では、これ以上の高速化が見込めません。
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Quicksand&display=swap" rel="stylesheet">
Web フォントを読み込みつつ、ここから更に高速化できる方法はただ1つ。それは、ネット経由ではなく、自前のサーバーからフォントを直接読み込む方法への変更です。
FontAwesome について指摘がないのは、既に対応済みであるため。このあと紹介する Google Fonts への対応と、全く同じ対策を行っています。
Google Fonts を自前のサーバーから読み込む
要するに Web フォントの読み込み先を、通信の発生するネット経由ではなく、WordPress 等の Web サイトのソースコードが置いてある自前のサーバーにすることで、限りなく通信のラグをなくすのが最終的な目的です。
では、具体的な手順を説明していきましょう。
Google Fonts をダウンロード
まず Google Fonts のサイトから、目的のフォントのページを開きます。右上のダウンロードリンクから、フォントファイルが取得できます。

1点注意事項として、フォントによってライセンス形態が異なります。各フォントのページ下部に License 事項があるので、そちらの内容を確認した上で利用するようにしてください。SIL Open Font License については、こちらの記事がとてもわかりやすいので参考までに。
フォントをサーバーにアップロード
ダウンロードした zip ファイルを解凍し、必要なウェイトのフォントをサーバーにアップロードします。任意の場所に配置すれば良いですが、ここではルート直下に fonts フォルダを作成し、その中にファイルを配置します。

僕が使っている Quicksand は、フォントの種類が5つ。そのうち太字や細字は利用しないため、レギュラーのフォントを1つだけ配置しました。
フォントを読み込む CSS を記述
あとは font-family でアップロードしたフォントが使えるように、CSS の記述を追記します。
<style>
@font-face{
font-display: swap;
font-weight: 400;
font-style: normal
font-family: 'Quicksand';
src: url('/fonts/Quicksand-Regular.ttf') format('ttf');
}
</style>これで設定完了です。
なお FontAwesome についても同様に、ダウンロードしたファイルを自前のサーバーにアップロードした上で参照しています。
改めて PageSpeed Insights でテスト


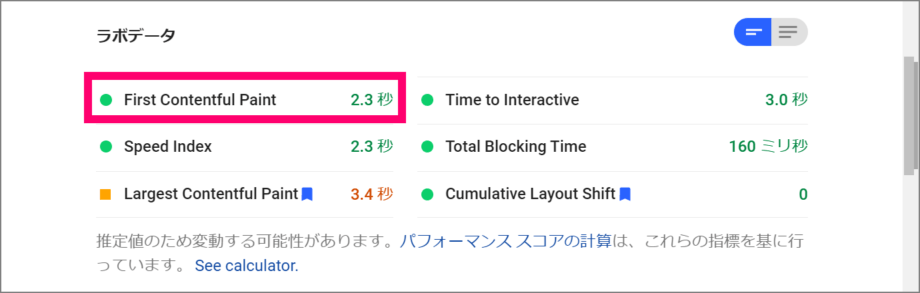
指摘事項で挙がっていた、レンダリングを妨げるリソースの除外に関する事項は消えて、FCP (First Contentful Paint) の数値が改善しました。
これらの秒数は、測定の時間帯やタイミングなどで変わりやすいため、数回思考したうちの平均的なデータをピックアップしました。
WOFF や WOFF2 にしなくて良いのか?
Google Fonts のサイトからダウンロードしたファイルは TTF 形式のもの。一方で、そもそも Google のサーバーを参照した Web フォントの場合、ブラウザに応じて新しいフォーマットである WOFF や WOFF2 形式のファイルを参照しています。
この古い TTF 形式ではなく、WOFF 形式にしたほうがもっとパフォーマンスが上がるのではないか?と疑問を持ったので試してみたところ、効果的な結果は得られませんでした。そこまで描画スピードに影響しないのであれば、ダウンロードファイルである TTF 形式のままでも問題なさそうです。
もしかしたら、日本語フォントのように容量が大きい場合、圧縮した WOFF2 形式を用いたほうが最適なのかもしれません。
以上、PageSpeed Insights でレンダリングを妨げる Google Fonts 問題の解決方法でした。