PC 版 Chrome モバイルサイト表示シミュレーターの使い方

ブログや Web サイトを構築している人であれば、スマートフォン用サイトの構築に頭を悩ませる経験をお持ちではないでしょうか。
昨今では、ウィンドウサイズによって CSS の適用を変え、同一ソースで表示を調整できるレスポンシブデザインが主流となり、デスクトップパソコン用のサイトだけで事足りる時代は終わりました。
また2015年にはモバイルフレンドリー、2018年にはモバイルファーストインデックスと、スマートフォン用の表示サイトに対するウエイトが大きくなってきている現実もあります。
※ Google ウェブマスター向け公式ブログより
ただ Web サイトを構築するのはパソコン作業になることが多いため、別途モバイル用のレイアウトをチェックする必要があります。スマートフォン本体で直接確認すれば確実ですが、構築してる段階でもっと簡易的にモバイルレイアウトを確認できると便利ですよね。
そこで登場するのが、スマートフォンからの表示を確認するシミュレーターです。
Chrome の Developer Tools を使ってモバイルページを表示する
今回紹介する内容は、パソコン版の Chrome を利用してモバイルページをシミュレートする方法です。普段他のブラウザを利用している方は、こちらからインストールしてください。
Web サイトやブログなど、普段から HTML や CSS の編集をしている人であれば、Chrome に内臓されている Dveloper Tools は欠かせないツールです。
この Developer Tools を使えば、JavaScript により出力された HTML 等も含め、ソースコードとして閲覧することができます。そして、そのソース上で選択した要素に適用されている CSS 情報を確認することもできます。また、直接ソースをいじって画面表示まで確認できるとても便利なツールです。
Developer Tools を起動する
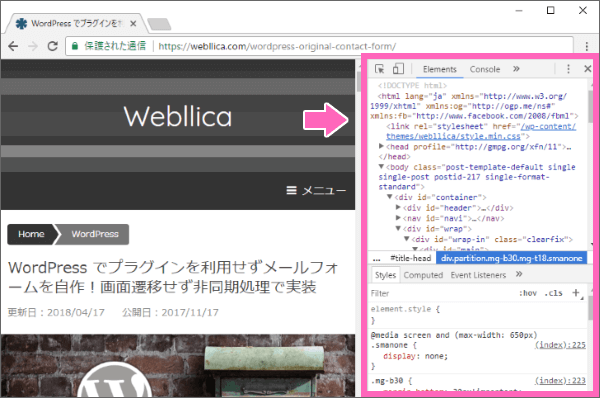
Chrome から解析を行いたいページを開きます。そして画面上を右クリックして「検証(I)」を選択します。すると次のように画面右側にツールが立ち上がります。

ショートカットキー Ctrl + Shift + i または F12 でも同様に立ち上がります。
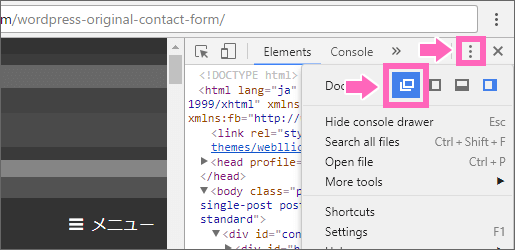
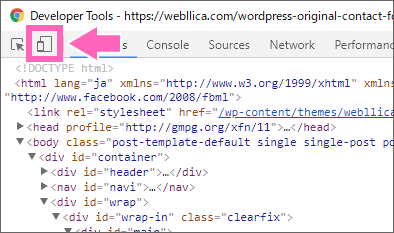
デフォルトの設定ではブラウザのウィンドウ内に収まっているため、解像度の小さいモニターで閲覧するには見づらいです。そこで、画面右上にあるメニュー「」を選択し、Dock side の項目から一番左にあるアイコンを選択してください。するとツールの部分が別ウィンドウで表示されるようになります。

モバイルシミュレーターを起動する
Developer Tools を立ち上げたら、ツールの左上にスマートフォンのアイコンをクリックしてください。2つ並んでいるアイコンの右側です。

ツール上の表示は特に変わりませんが、最初に開いた Web ページの表示エリアが、ご覧のように縦長の枠で表示されます。この状態が、スマートフォンで開いた場合の画面サイズになります。

ただしこの段階では、あくまでも表示枠のサイズが変更されただけです。
ユーザーエージェントを変更する
Web ページ側にモバイル端末からアクセスしているかのように認識させるためには、ユーザーエージェント情報をシミュレートしてあげます。
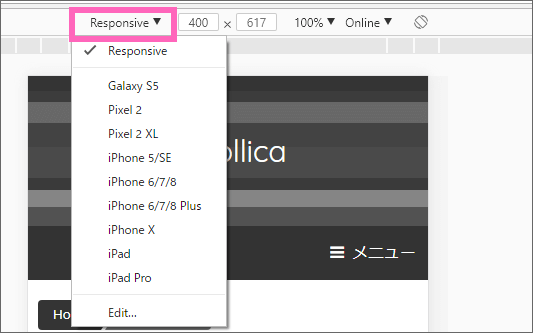
表示枠が切り替わった画面上部にある [Responsive ▼] をクリックすれば、シミュレートするデバイス機器を選択できます。

選択できるデバイス機器には、iPhone や各種 Android 機器があります。残念ながら XPERIA はリスト上へありませんが、あまり機種情報にこだわる必要はありません。デバイス情報を変えても、画面を描画するエンジンは PC 版 Chrome のものです。あくまでも、ユーザーエージェントと表示ウィンドウサイズのみを装っているに過ぎません。
ユーザーエージェントとは、どのブラウザを使って画面を表示しているかを知らせるための情報です。例えば iPhone からアクセスした場合、ユーザーエージェントは iPhone の Safari を使ってアクセスしていることが、サーバーへ送信されます。
ユーザーエージェント情報をサイトに通知
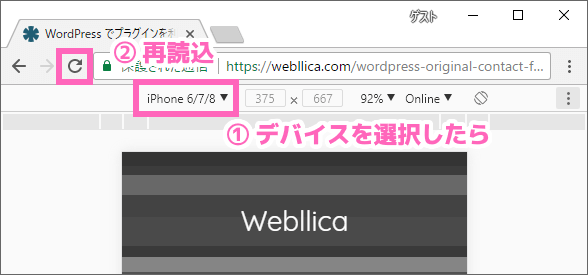
デバイスを選択したら、画面を再読み込みしてください。変更したユーザーエージェント情報が送られるので、サイトによっては表示レイアウトがモバイル用に変更されることがあります。

例えばこの画像のように iPhone を選択して再読込みすると、Web サイト側はスマートフォンからのアクセスだと認識して画面を再描画します。

これでモバイルサイトのレイアウトを確認できるようになります。
なお、シミュレーターで表示している最中は、マウスポインターがグレーの丸い状態に変わります。タップされる領域の目安として活用できるので、リンク項目間が近すぎて誤タップを招く箇所を特定することも可能です。
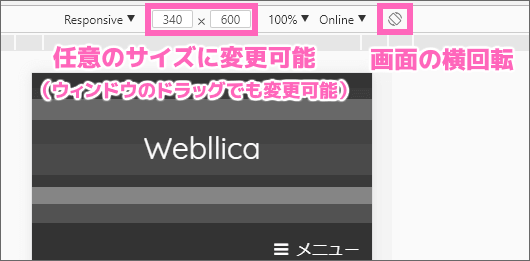
任意のウィンドウサイズに変更
デバイスを [Responsive] にすれば、ウィンドウを任意のサイズに変更できます。また一番右にあるアイコンをクリックすれば、画面を横長に変えることも可能です。

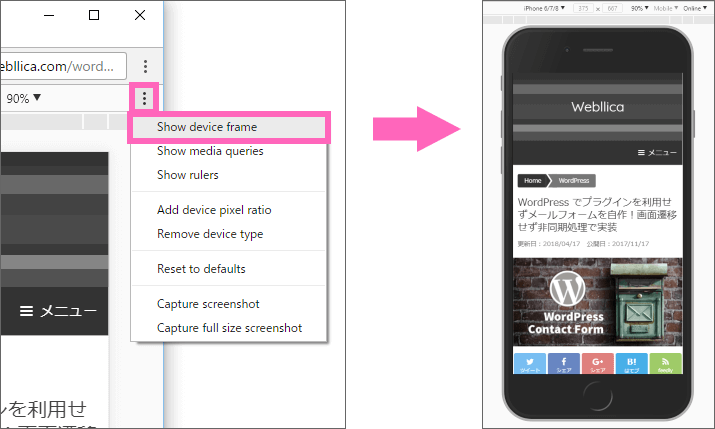
スマートフォンのフレームを表示する
iPhone など初期設定されている一部の機種は、機器の外観を表示できます。画面右側に「」のメニューが上下に2つあるので、下の方をクリックして [Show device frame] を選択してください。
iPhone 6/7/8 を選択していれば、ご覧のような表示になります。

ただしこのフレームは画像表示しているだけなので、ホームボタンは操作できません。おまけ程度の機能だと思ってください。
シミュレートできるのは画像サイズとユーザーエージェント
このシミュレーターは、スマートフォンの画面サイズに応じた描画を確認するためのツールです。ユーザーエージェントの変更が可能であるため、OS やブラウザに応じた動作確認を行うこともできます。
ただしフォントはパソコンに内蔵しているものを利用するため、正確にはスマートフォンでの表示を完全に再現できるものではありません。おおまかな動作確認用のシミュレーターであることを把握した上でご利用ください。
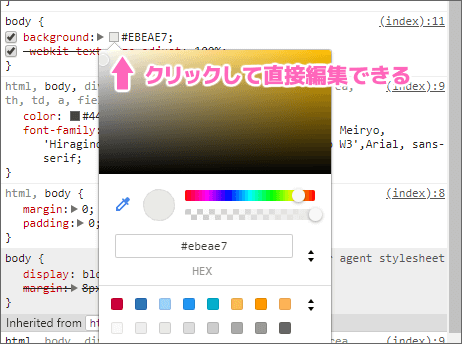
一時的なソースコード修正が便利
このツールを利用すれば、HTML や CSS のソースをダイレクトに修正して、描画の確認を行うこともできます。

画面内のソースコードを一時的に修正して確認するための機能であるため、変更した内容を保存することはできません。それでもちょっとした修正であれば、ファイルをアップロードしなくても変更結果を予め画面から確認できるメリットがあります。
他にも多くの機能を有しているので、使い慣れると Web サイトを構築する上では欠かせないツールになります。モバイル用のシミュレーターとしてだけでなく、名前の通り Web 開発者用ツールとして活用いただければと思います。
以上、PC 版 Chrome をモバイル表示用シミュレーターとして使う方法のご紹介でした。